Propiedades de la imagen
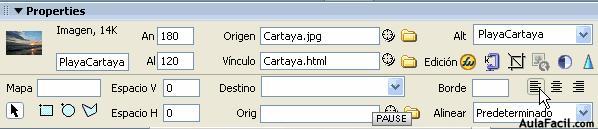
En esta lección vamos a seguir descubriendo el panel de propiedades de imagen. Ya hemos visto en la lección anterior la zona superior, ahora veremos las funciones de la zona inferior.

Empezaremos con las opciones de alineación de las imágenes: Pulsando en los iconos de alineación podemos cambiar la posición de la imagen en la página.
En realidad lo que alineamos con estos iconos es toda la línea. Desde estos iconos no podemos cambiar la alineación de la imagen sin cambiar la del texto con el que comparte línea.
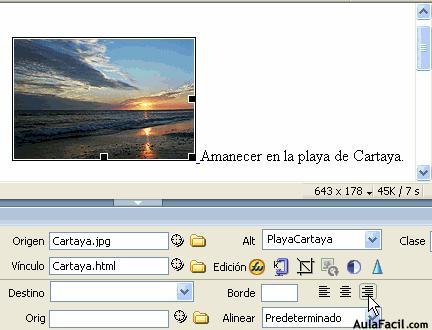
En la imagen inferior vemos un ejemplo de alineación a la derecha.

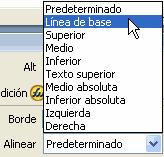
Ahora bien, Dreamweaver nos permite desde la opción alinear (no hay que confundir con los iconos de alineamiento) tener más control sobre cómo la imagen se relaciona con la línea en la que está situada.
Por ejemplo, con la opción “Línea de base” el texto comparte la misma línea que el pie de la imagen. Es decir tal como se ve normalmente.

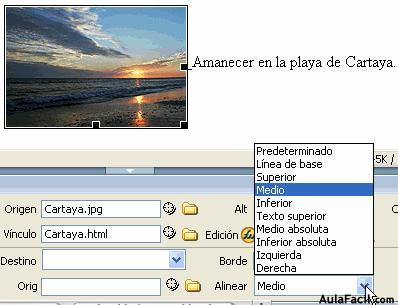
Sin embargo cuando cambiamos a alineación medio, el texto aparece a la altura de la mitad de la imagen, sin importar la alineación del resto de la página.
En el menú desplegable hay una gran variedad de alineaciones posibles para el texto de la imagen.

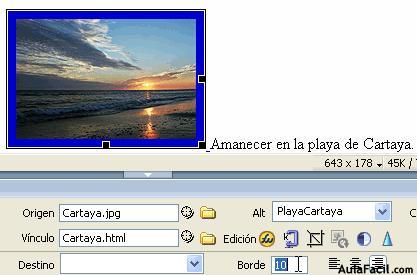
Otra de las opciones es el borde. Con esta opción podemos añadirle a la imagen un borde, una especie de marco con el grosor que decidamos, simplemente introduciendo un número en la casilla correspondiente
Por ejemplo, en la imagen inferior vemos el resultado de aplicar un borde de tamaño 10.

Dreamweaver tiene otras opciones para controlar el aspecto de las imágenes, por ejemplo podemos especificar el espacio que habrá entre la imagen y el texto que le rodea.
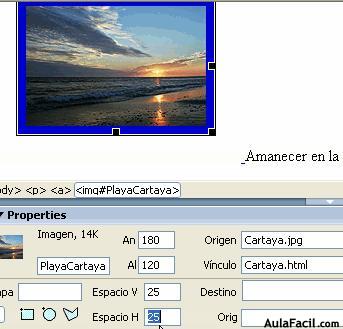
En la imagen inferior vemos las casillas de espacio vertical y espacio horizontal, introduciendo valores en estas casillas podemos dejar un espacio del tamaño que nosotros deseemos entre la imagen y el texto.
Por ejemplo con un valor de 25 para el espacio vertical y otros 25 para el espacio horizontal obtenemos un aspecto como el que vemos en la imagen inferior.

Resumen multimedia de la lección 34
[Objeto Flash Eliminado]
