Combinar imágenes y tablas
En lecciones anteriores hemos aprendido a crear tablas, a insertar imágenes y también hemos comentado como las tablas eran el esqueleto en el que se basan las páginas web.
Vamos a ver un ejemplo practico de todo ello.
En esta lección y las próximas vamos a crear una tabla y vamos a insertar en ella textos e imágenes.
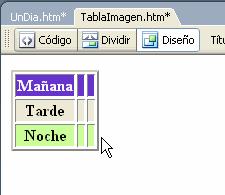
En la imagen inferior tenemos una tabla de 3 celdas por 3 celdas, según la plantilla que ya conocemos. Sólo hemos introducido datos en el encabezado de la columna de la izquierda.

Ahora pulsaremos con el ratón en el interior de la celda donde queramos introducir la imagen.
Una vez que tenemos activa la celda, insertaremos la imagen con alguno de los métodos que ya conocemos, por ejemplo con el icono insertar imagen de la barra común.

Seleccionaremos en la ventana de diálogo la imagen que deseemos insertar y pulsaremos aceptar.

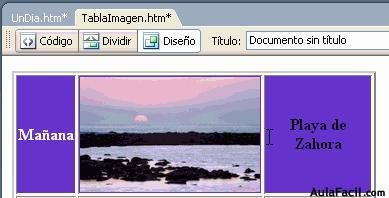
En la imagen inferior vemos como queda la tabla con la imagen y un comentario con la descripción de la misma en la celda de la derecha de la imagen.
Observa como la apariencia de la página parece mucho más ordenada que en los ejemplos de las lecciones anteriores.

Podemos situar tanto textos como imágenes en cualquiera de las celdas de la tabla. Por ejemplo, la siguiente imagen la situaremos en la celda derecha de la fila central

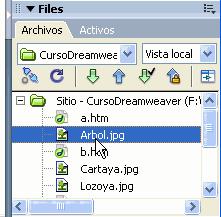
Esta vez la añadiremos arrastrándola desde el panel archivo, simplemente tenemos que elegir la imagen que deseemos situar en la celda, pincharemos sobre ella y arrastraremos el puntero del ratón hasta la celda destino.

En la celda central podemos añadir el texto que creamos necesario, por ejemplo una descripción de la imagen. Debido a que la tabla fue preformateada con una plantilla de tablas, el tipo de letra del comentario de la fila superior y el de esta fila son diferentes.
Dreamweaver nos permite cambiar el formato en cualquier momento, nosotros esperaremos a la próxima lección para experimentar con ello.

Vamos a ver la ultima manera de insertar imágenes en la tabla. Esta vez lo haremos desde la barra menú.
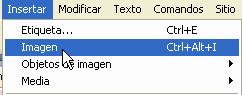
Pulsaremos en el menú insertar.

Y en el menú que se desplegará buscaremos la opción imagen.

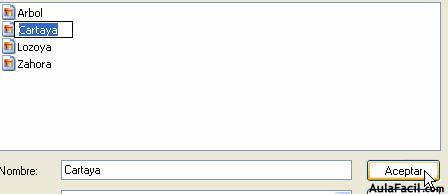
Desde la ventana de diálogo elegiremos la imagen que deseamos insertar y pulsaremos el botón aceptar.

Como en las ocasiones anteriores escribiremos un comentario en la celda contigua que describa la imagen.

En esta lección hemos examinado las posibilidades que encierra la inserción de imágenes y la combinación de imágenes y textos en las tablas.
En lecciones próximas profundizaremos más en el tema.
Resumen multimedia de la lección 35
[Objeto Flash Eliminado]
