Panel Propiedades de Imagen
En la lección anterior aprendimos a insertar imágenes. En esta lección tendremos un primer contacto con las posibilidades que ofrece el panel propiedades de Dreamweaver.
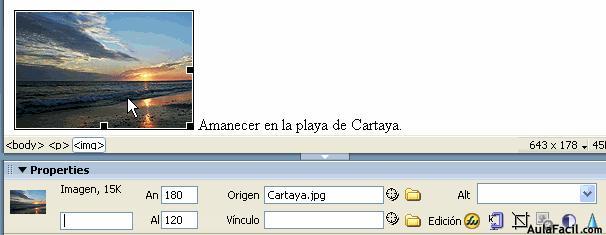
Para activar el panel de propiedades simplemente tenemos que desplegarlo como ya sabemos. Si el panel de propiedades no aparece con las mismas opciones que en la imagen inferior, es debido a que tenemos activa alguna otra parte de la ventana de diseño.
Para acceder a las propiedades de las imágenes, sólo tenemos que pulsar sobre la imagen de la cual queramos activar sus propiedades. Tal como vemos en la imagen de abajo.

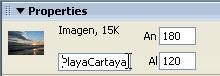
Vamos a ver las propiedades paso a paso. Lo primero es darle a la imagen un nombre. Con esto le decimos a Dreamweaver que vamos a considerar la imagen como un objeto. Si le ponemos un nombre representativo es mucho más cómodo trabajar con los ficheros.

Sobre el nombre, Dreamweaver nos muestra el “peso” o “tamaño” en Kb de la imagen, esto es muy importante para controlar el “peso” final de la página.
Hay que tener en cuenta de que cuanto más “peso” tenga nuestra página más lenta será de visualizar por los usuarios, en especial por aquellos que no tienen una conexión de Internet de alta velocidad.
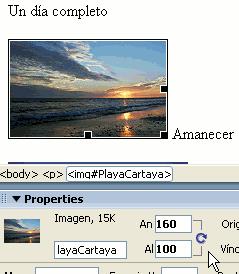
Es importante diferenciar el tamaño de peso de la imagen del tamaño de dimensiones de la imagen, una imagen independientemente de su peso puede tener las dimensiones que necesitemos. Ésto se consigue introduciendo los valores deseados en las casillas Ancho y Alto. Como se ve en la imagen inferior.

En el caso de que prefiramos las medidas originales, no es necesario que recordemos las cifras, simplemente pulsamos en el icono restaurar, como vemos indicado en la imagen superior.
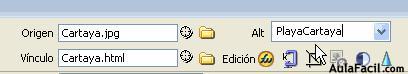
En la parte central tenemos las casillas “origen” y “vínculo”.
La casilla origen hace referencia al nombre del archivo de la imagen, pulsando sobre la carpeta de su derecha podemos navegar por la estructura del ordenador hasta encontrar la imagen que deseemos insertar en ese punto.

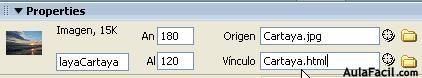
En la casilla vínculo podemos introducir el nombre de la página web enlazada a la imagen ¿Qué significa ésto? Bueno; los vínculos los veremos en detalles en próximas lecciones, baste saber por ahora que podemos enlazar distintas páginas de manera que pulsando sobre un vínculo en una de ellas el navegador nos muestre otra distinta.
Este es el funcionamiento normal de las páginas web, Dreamweaver nos permite con un sólo clic crear un vínculo desde una imagen de manera que pulsando sobre ella, el navegador nos lleve hasta otra.
En la casilla vinculo, podemos poner el nombre de la página destino a la que deseamos vincular desde la imagen.

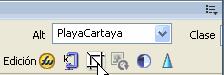
En la imagen superior tenemos la casilla “Alt” esto significa “alternativa”. Muchas personas no le dan importancia a esta casilla pero en determinadas circunstancias su contenido es vital.
Por ejemplo en el caso de que el usuario, por cualquier razón, no pueda visualizar en su ordenador las imágenes de nuestra web. El texto de la casilla “Alt” se muestra en el lugar de la imagen, hasta que esta pueda ser mostrada.
Por eso es tan importante que el texto sea lo suficientemente descriptivo para que el usuario capte el significado del enlace sin ver la imagen.

Por último en la imagen superior vemos las opciones con las que Dreamweaver nos permite editar las imágenes, estas funcionalidades se aleja del objetivo de este curso por lo que no entraremos en ellas.
Resumen multimedia de la lección 33
[Objeto Flash Eliminado]
