Control Label
Control Label (Etiqueta)
El control Label, es un nombre del control que en español se traduce como etiqueta y sirve principalmente, para mostrar información, como por ejemplo, exhibir un título, el nombre de una casilla, mostrar el tiempo y muchas otras cosas más.
En el cuadro de herramientas se reconoce así:

En el mismo proyecto Mi Nombre Es…
Dibuje un control Label en el formulario

Cambie la propiedad Text y escriba “Formulario de pruebas”


En la propiedad BorderStyle elija Fixed 3D


Observe que el borde es de otro estilo. Aquí ya tiene aplicada la propiedad TextAlign para que el texto quede centrado.
En la propiedad Autosize elija False porque si está en True, no le permitirá modificar el tamaño del Label mas allá del espacio que ocupan las letras del texto.

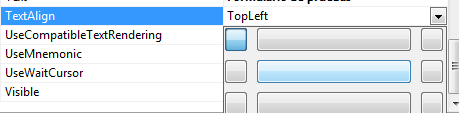
Para centrar el texto, hágalo en la propiedad TextAlign que está debajo de la propiedad Text
Y verá la ventana, como la de la imagen siguiente, en la cual elegirá el centro.

Ahora cambie el tamaño y estilo de la fuente usando la propiedad Font y elija letra Microsoft Sans Serif, tamaño 12 y estilo Negrita.

En la propiedad ForeColor cambie el color del texto al color Azul.

Y el Label quedará así.

Ahora cambie la propiedad BackColor para darle un color diferente al fondo del Label.

Y ahora observe los cambios.

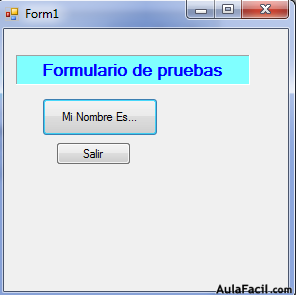
Y el proyecto nos quedará así…

En resumen el Label tiene propiedades importantes como las siguientes:
- Name: por default es Label1, Label2, Label3 etc., según se vayan agregando Labels, pero debemos cambiarlo a un Name que nos oriente, para reconocerlo en el código.
Ejemplo el Label del ejemplo anterior, podría llamarse LblTítulo, Indicándonos que ese Label lleva un título.
- BackColor: para cambiar color de fondo
- ForeColor: para cambiar color de letra
- Font: para modificar el tamaño, tipo y estilo de la letra
- Autosize: Si está en True no nos permitirá modificar el tamaño del Label mas allá del espacio que ocupa el texto.
- BorderStyle: Permite cambiar el borde del Label.
- Text: Para escribir el texto visible en el Label.
- TextAlign: Para alinear el texto visible a la izquierda, derecha, arriba, abajo o al centro del Label.
- Image: Para insertar imagen en el Label.
No se da mayor explicación sobre cómo implementar algunas de las propiedades del ejercicio anterior porque yael lector debe saber esto, pues fue muy bien explicado cuando se trató en páginas anteriores, las propiedades del botón y del formulario.
Recuerde que algunos controles tienen las mismas
Propiedades y el mecanismo para modificarlas es el mismo.
Mostrando la fecha y hora en un Label.
En el siguiente ejercicio, que comenzamos en esta lección y lo terminaremos en la siguiente, usaremos un Label para mostrar la fecha y la hora y otro Label para mostrar el título.
Cree un nuevo proyecto y coloque 2 controles labels en un formulario
Dele al lbl1 las siguientes características, modificando sus propiedades.
Name | LblReloj |
BackColor | Aqua |
ForeColor | Rojo |
Text | No escriba nada y borre lo que hay |
Autosize | False |
Fuente | Arial |
Estilo fuente | Normal |
Tamaño fuente | 24 |
TextAlign | MiddleCenter |
BorderStyle | Fixed3D |
Al Label2 dele las siguientes características.
Name | LblTítulo |
BackColor | Déjelo como está |
ForeColor | Negro |
Fuente | Algerian |
Tamaño Fuente | 20 |
Estilo fuente | Extracomprimida Negrita |
Text | Fecha y Hora |
TextAlign | MiddleCenter |
Border Style | Déjelo como está. |
Autosize
En la siguiente lección continuamos con este ejercicio. | True
|
