Las Tablas
En esta lección y las siguientes vamos a ver el uso que Dreamweaver le da a las tablas.
Este no es un tema insignificante. Las tablas tienen muchísima importancia en el diseño de páginas web. Es el esqueleto sobre el que las páginas se construyen. Pero eso lo veremos en el transcurso de las próximas lecciones.
En esta lección vamos a ir paso a paso y crearemos una tabla normal como las que podemos crear en cualquier procesador de texto.
Podemos crear una tabla fácilmente, pulsando en el icono Tabla, de la barra común del panel insertar, tal como vemos en la imagen inferior.

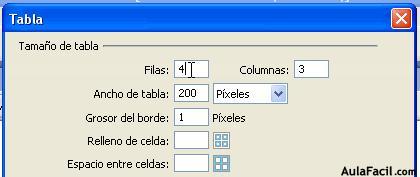
Cuando pulsamos sobre el icono, Dreamweaver abre una ventana de diálogo como la que vemos abajo.
En ella nos pide que definamos la forma y características de la tabla que estamos creando.

Simplemente tenemos que introducir un valor en la celda filas y otro en la celda columnas para definir el tamaño de la tabla, por ejemplo; si introducimos 4 y 3 respectivamente, nuestra tabla tendrá 12 celdas distribuidas en un rectángulo de 4 celdas de alto y 3 celdas de ancho.

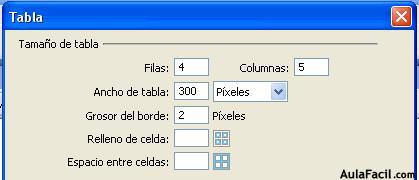
Si cambiamos el valor columna 3 por un 5, la tabla tendrá ahora 20 celdas, distribuidas en un rectángulo de 4 celdas de alto por 5 de ancho.
Desde aquí podemos cambiar también el ancho de la tabla, nuestra tabla tiene ahora 300 píxeles. ¿Qué significa esto? Pues los píxeles son una unidad de medida de las pantallas de televisión y monitores, un píxel es el punto más minúsculo de luz que una pantalla puede manejar.
Esto está en relación directa con la configuración de pantalla de nuestro monitor, por ejemplo, si tenemos una resolución 800x600, éste es el limite máximo de tamaño que puede mostrar.
En las primeras lecciones vimos que Dreamweaver nos aconsejaba que configuráramos los parámetros de nuestra página según las necesidades de nuestros potenciales usuarios. Estos parámetros van a marcar el límite de la cantidad máximas de píxeles que nuestra página podrá mostrar de una forma cómoda.

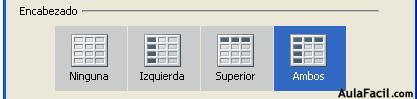
En la imagen superior vemos que Dreamweaver nos permite crear con un sólo clic diferentes tipos de encabezados. Esto es una forma muy sencilla de dar una apariencia más estética a nuestras tablas.
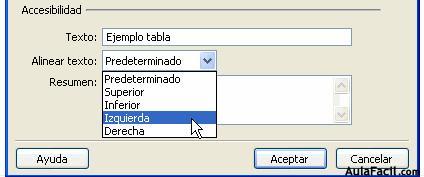
En la parte final del cuadro de diálogo, podemos mejorar la accesibilidad de nuestra tabla, esto significa que podemos escribir un texto que se visualizará en el caso de que la tabla no haya podido ser mostrada en el navegador del usuario, ya sea por problema de la red o por carencias del navegador.

Ya que este texto se mostrara como sustituto de la tabla, es importante que cuidemos el aspecto estético de la página cuando esto ocurra. En alinear texto, podemos elegir la posición en que se mostrara el texto
Resumen multimedia de la lección 24
[Objeto Flash Eliminado]
