Variables
Lección 5: Variables
Las variables son el elemento más básico e importante de un lenguaje de programación. Antes que nada, hay que conocer qué tipos de variables hay y como funcionan. Realmente, son muy similares en casi todos los lenguajes existentes.
Dichas variables sirven para almacenar valores.
Vamos a conocer las variables más utilizadas. En javascript tenemos la ventaja de que no hace falta indicarle qué tipo de variable estamos creando. Es decir, no hace falta indicar que la variable tenga que ser un número entero o una cadena de caracteres; simplemente se inicia con el valor que queramos directamente.
Para crear variables utilizaremos el comando "var" <nombre_variable>.
Pongamos ejemplos para entenderlo.
var nombre = 'Pepe';
Así se declaran y asignan valores a las variables. En este caso, hemos asignado el nombre de "Pepe" que es una cadena de caracteres. Pero como javascript no distingue de tipos (esto es muy bueno), podemos asignar valores numéricos, decimales, booleanos (true o false), etc...
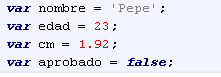
Creando variables de distinto tipo...

Hemos creado 4 variables, y si os fijáis cada una con un tipo de valor diferente.
Si abrimos este ejemplo con el navegador, veremos que no ocurre nada. Porque las variables están creadas y asignadas, pero el sistema las tiene guardada en memoria sin más. Para saber qué valor contiene cada variable es necesario mostrarlas por pantalla, y lo vamos a aprender en la siguiente lección.

