TEXTAREA
Lección 36: TEXTAREA
Los Textarea son un campo de texto pero más amplio, de más de una línea; le podremos dar nosotros el alto y el ancho, como ahora veremos en el ejemplo.
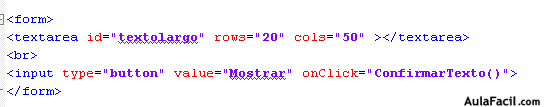
Vamos a ver como se crea el Textarea en la parte de HTML de nuestro ejemplo:
El "id" será el que queramos, pero lo tenemos que tener en cuenta para luego acceder al textarea con javascript. Las rows son las filas que tendrá y las cols son las columnas. Podemos poner las que creamos necesarias.
Luego creamos un botón, que al pulsarlo, llama a una función javascript. Esta función lo que hará será comprobar que si el texto tiene menos de 500 caracteres. Si tiene menos, es un texto correcto, y si no, no.
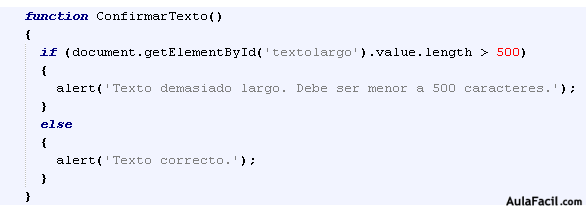
La parte de javascript es la siguiente:
Simplemente tenemos que hacer una condición. La siguiente propiedad:
document.getElementById('textolargo').value.length
nos devuelve el número de caracteres del textarea, si ese valor es mayor a 500, es que el texto es demasiado largo, y si no, el texto es correcto.
Si queremos mostrar el texto que hay escrito en el textarea, se hace con la propiedad:
document.getElementById('textolargo').value
Como en los campo de texto "text" que hemos visto anteriormente. Puedes probar a mostrar el texto que ha escrito el usuario.
Aquí vemos como funciona el programa:

