Primera aplicación
Lección 3: Primera aplicación
Vamos a comenzar realizando el típico "Hola Mundo" en javascript. Este es el programa más sencillo posible por el que siempre se empieza.
Como ya h comentado en la primera lección, debéis conocer un poco de lenguaje HTML, puesto que lo que ahora aprendemos está relacionado con páginas web, y HTML siempre está presente en estos temas.
Abrimos el editor de texto Notepad++.

Una vez tengamos el programa abierto, tenemos que crear un nuevo archivo de texto para empezar a hacer nuestro primera aplicación en javascript.
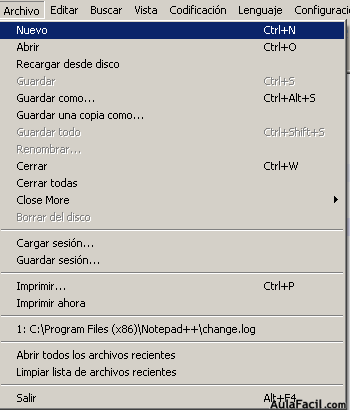
Nos vamos al menú Archivo > Nuevo

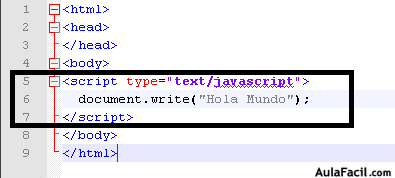
Ya podemos escribir el programa. Las líneas necesarias son las siguientes:

Lo único que hará este programa es mostrar por pantalla "Hola Mundo". No os asustéis que en la siguiente lección se explicará el funcionamiento de dicho programa.
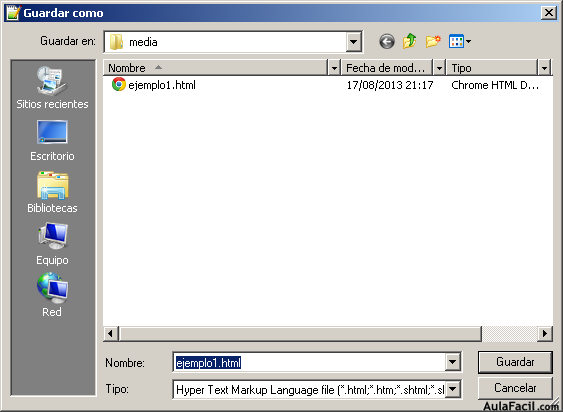
Ahora, una vez escrito el código, hay que guardar el archivo en el ordenador. Para ello es MUY IMPORTANTE guardarlo con la extensión ".html".

De esa forma nos permitirá que el ordenador ejecute el archivo como un archivo de página web, y se ejecutará el código de javascript.
Aquí tenéis un video que muestra mejor todo el proceso explicado:
JS3

