Formularios y Eventos
Lección 32: Formularios y Eventos
Ahora hablaremos del uso de Javascript en los formularios HTML. No vamos a hacer hincapié en los formularios puesto que debe estar aprendido de HTML. Pero vamos a ver como interactuar entre estos formulario y Javascript.
Un evento es una acción del usuario ante la cual puede realizarse algún proceso, por ejemplo, que ocurra algo cuando el usuario haga click en un botón.
Vamos a ver como funciona esto con un ejemplo sencillo. Crearemos un botón en un formulario HTML, y le asignaremo el evento onClick. Dicho evento se ejecutará cuando el usuario pulse el botón.
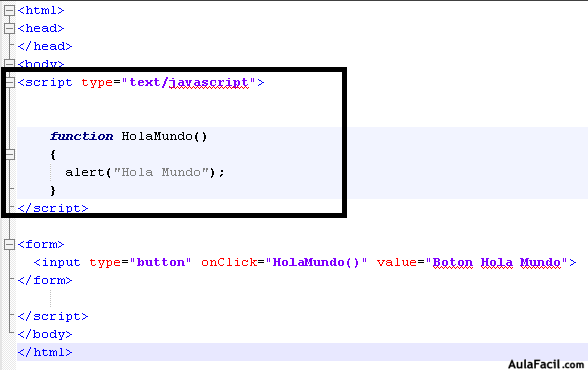
El ejemplo es el siguiente:

Como veis, el código Javascript es el que hay señalizado en la imagen. Lo que está entre las etiquetas <script>, que solo es la función. Es una función que simplemente muestra un "Hola Mundo" por pantalla (para eso sirve la función "alert" que ya trae Javascript. La diferencia entre el "alert" y el "document.write" es que el alert crea una ventana, y el otro lo muestra por pantalla directamente.
En el código HTML, hay un botón el cual invoca a nuestra función "HolaMundo" a través del evento onClick.
<form>
<input type="button" onClick="HolaMundo()" value="Boton Hola Mundo">
</form>
Simplemente, en el evento onCick, hacemos la llamada a la función, para que se ejecute cuando el usuario haya pulsado el botón. El "value" se refiere a lo que hay escrito dentro del botón.
Aquí el código y ejemplo del ejemplo: Formularios y eventos
El ejemplo en video:
formularios

