Animación de los elementos - Posición
Continuando con nuestra animación veremos lo que son "Posición", "Opacidad" y el uso de "Keyframes".
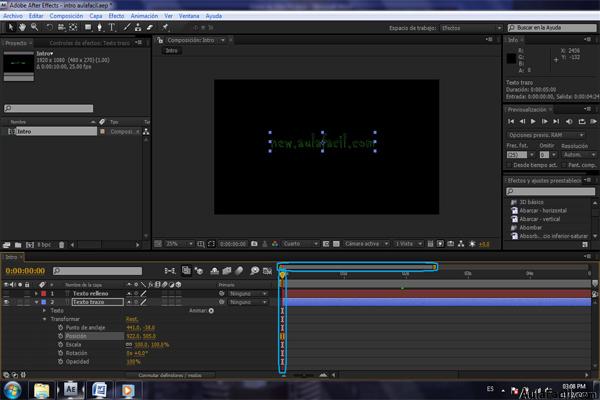
Para ésto, primeramente ocultaremos de nuevo la capa de texto que nombramos "Texto relleno", y solo nos quedará visible la capa de texto que nombramos "Texto trazo".
Nos dirigimos al ajuste de capa "Posición" de la capa de texto "Texto trazo", y nos aseguramos de que el "indicador de la línea de tiempo" y la "regla de tiempo", estén al principio de la animación (es decir, que el indicador y la regla de tiempo deben estar totalmente hacia la izquierda).

Luego le daremos un "clic" al "Cronometro de variación de tiempo" del ajuste de capa "Posición", y procederemos a cambiar los valores de los números amarillos del ajuste de capa "Posición".
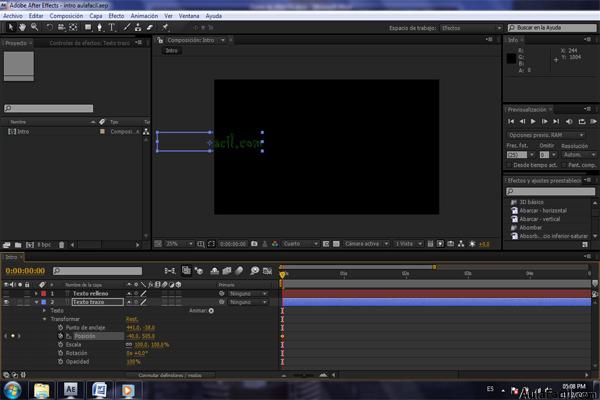
Estos serán los nuevos valores: (-40.0, 505.0).
Y nos quedará de la siguiente manera.

Nos quedará parte del texto fuera de la pantalla del "Visor de la composición".
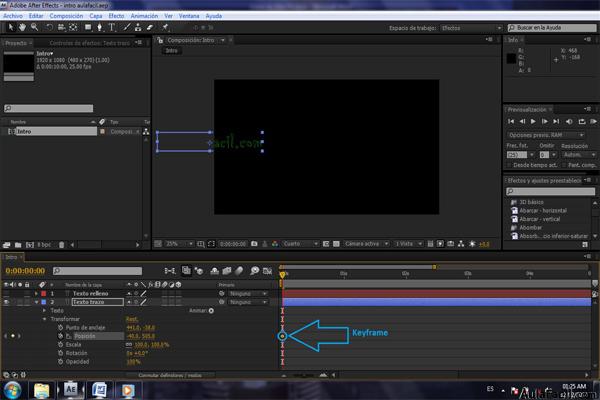
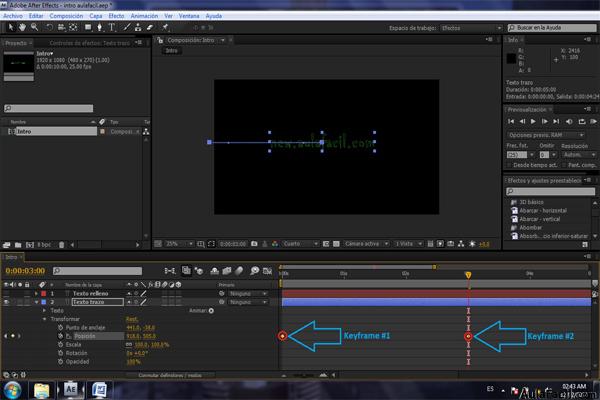
Como nos daremos cuenta, en la línea de tiempo sobre el espacio de la capa de texto "Texto trazo" nos ha aparecido un "Keyframe", éste nos indica la posición inicial de nuestro texto.

Luego moveremos el "Indicador de tiempo" hasta el segundo 03, y nuevamente cambiaremos los valores del ajuste de capa "Posición".
Estos serian los nuevos valores: 918.0, 505.0
Al hacer ésto aparecerá un nuevo "Keyframe" en el segundo 03, y tendremos por tanto 2 "Keyframes": 1 al inicio con un valor de (-40.0, 505.0), y otro en el segundo 03 con un valor de (918.0, 505.0).
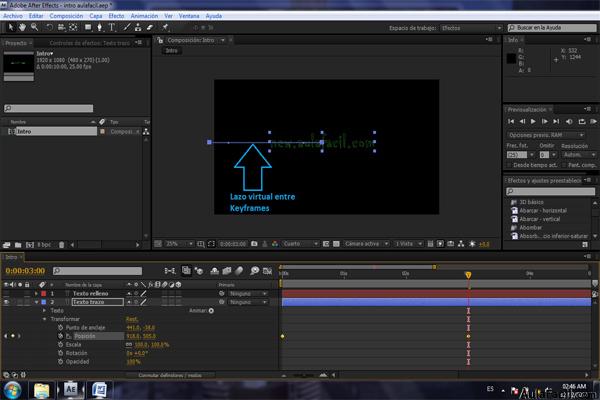
Este sería el resultado.

Lazo virtual entre "Keyframes".

A continuación observaremos que el texto en modo "Solo trazo" está de nuevo en el centro de la pantalla del "Visor de la composición", pero con una pequeña diferencia, ahora hay una línea punteada desde donde estaba el texto antes y donde está ahora.
Esta línea punteada es el lazo virtual de un "Keyframe" a otro "Keyframe" con valores distintos.