Creación de máscaras
Las máscaras nos permiten solo mostrar los elementos que se encuentran debajo del área de dibujo de la mascara
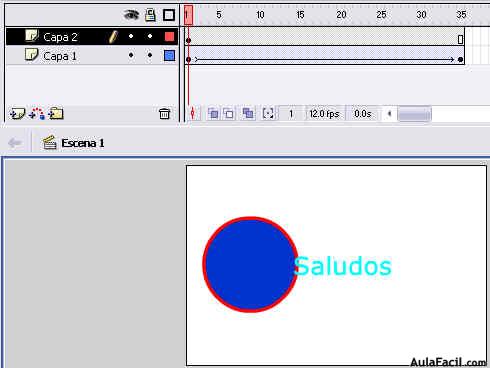
Para este ejemplo creamos una interpolación de movimiento que desplaza un círculo del lado izquierdo del escenario hasta la derecha en la capa 1 y un texto estático en una capa superior (capa 2).

Lo que haremos primero para crear una máscara es crear una nueva capa dando clic sobre el botón de nueva capa:

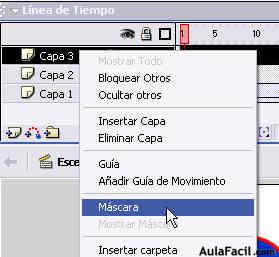
Ahora sobre el nombre de la capa damos un clic derecho para desplegar las diferentes opciones y damos clic izquierdo sobre la opción máscara.

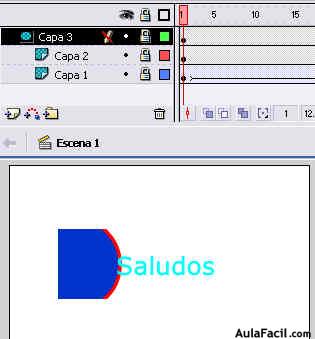
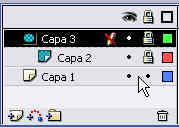
Vemos que la capa cambia a esta apariencia.
También podemos ver que la capa inferior a la mascara a cambiado de apariencia y que además ambas aparecen bloqueadas:

Lo que quiere decir esto es que la mascara es la capa 3 y la capa 2 es afectada por la mascara pero nosotros queremos que afecte también a la capa 1 y no solo a la capa 2 así que lo que tenemos que hacer para que la capa 1 se encuentre afectada por la mascara es presionar el botón izquierdo del ratón y mantenerlo presionado mientras lo movemos hacia arriba.

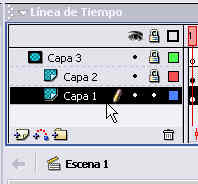
Ahora la capa 1 cambia a una apariencia parecida a la capa 2
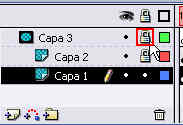
Luego nos posicionamos en la capa 3 que es la mascara la desbloqueamos presionando sobre el icono del candado.

Y dibujamos un rectángulo sobre el área que muestra la figura.

Con esto hemos creado la mascara.
Si ahora bloqueamos la mascara y todas las capas dentro de ella veremos como sólo es visible el área que se encuentra debajo del rectángulo que dibujamos.