Creación de botones
Los botones nos ayuda a tener mas interactividad con la película flash ya que con ellos podemos controlar algunas acciones de la película como parar, empezar, abrir enlaces, etc.
Ahora vamos a aprender a crear un botón desde cero.
Lo primero que tenemos que hacer es dibujar la figura que representara nuestro botón (en este caso haremos un rectángulo).

Después seleccionamos la figura con la herramienta de flecha y presionamos la tecla F8 para convertir el rectángulo en un símbolo.
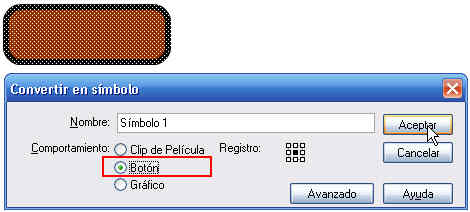
Se nos despliega una ventana en la cual debemos de poner el nombre que deseamos para nuestro botón y seleccionamos en “comportamiento” la opción botón.

Ahora nuestra figura se vera de este modo.

Con esto ya tenemos creado nuestro botón pero si queremos agregar algunos detalles como texto y algunos efectos podemos hacer lo siguiente
Primero entremos al símbolo de botón dando un doble clic izquierdo sobre el
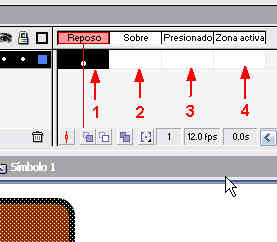
Ahora vemos que la línea de tiempo se ve de esta forma:

A continuación una pequeña explicación de cada uno de los elementos de la línea de tiempo del símbolo de botón
Reposo (Elemento 1): los fotogramas que se encuentra en esta columna se verán cuando el botón este en reposo o en otras palabras cuando no sea manipulado por el usuario
Sobre (Elemento 2): los fotogramas que se encuentra en esta columna se verán cuando el usuario situé el puntero sobre el botón
Presionado (Elemento 3): los fotogramas que se encuentra en esta columna se verán cuando el usuario este presionando el botón
Zona Activa (Elemento 4): los fotogramas que se encuentra en esta columna se verán cuando el botón se encuentre activo o realizando la operación especificada.
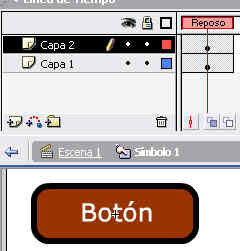
Ya sabiendo esto podemos agregar una capa y agregar un texto en ella.

Además podemos modificar el color del rectángulo dependiendo en que fotograma estemos
<p align="left" estilo5"="" style="font-family: Verdana, Arial, Helvetica, sans-serif; color: rgb(0, 0, 0);">Aquí tenemos un ejemplo de cómo puede ser un botón si hacemos modificaciones a sus fotogramas claves
Nota: Recuerda que para agregar un nuevo fotograma clave debes de dar clic derecho en el fotograma donde deseas agregarlo y seleccionar la opción de insertar fotograma clave