Creación de Gif animados
En Fireworks podemos crear gif animados por medio de la manipulación de imágenes cuadro por cuadro.
En esta lección haremos un pequeño gif usando 1 imagen y un texto para demostrar los pasos de cómo hacer un gif animado en este programa.
1- Primero importaremos 1 imagen al lienzo de fireworks.

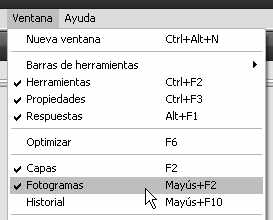
2- Ahora nos dirigimos al panel de “Fotogramas y Historial” el cual si no lo tenemos activado lo podemos activar dirigiéndonos a la barra de menú y en la opción de “Ventana” seleccionamos “Fotogramas”.

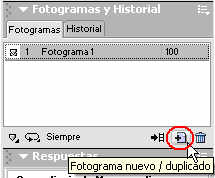
El panel de Fotogramas luce de esta manera.

Como podemos ver ahora actualmente estamos en el fotograma numero 1.
Para agregar un nuevo fotograma simplemente hacemos clic sobre el botón de “Fotograma nuevo”.

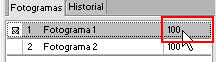
Si lo hicimos correctamente vemos que ahora tenemos un nuevo fotograma en este panel.

También vemos que el lienzo ha quedado vacío ya que actualmente nos encontramos en el fotograma numero 2 y en el cual no hemos puesto nada aun.
3- Para trasladarnos de fotograma a fotograma basta con hacer clic sobre el fotograma en el panel de capas.
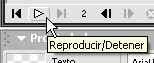
También podemos utilizar los botones que se encuentran en la parte inferior del lienzo

2- Reproducir / Detener.
3- Ir al último fotograma.
4- Numero del fotograma donde actualmente te encuentras.
5- Ir al fotograma anterior.
6- Ir al siguiente fotograma
4- Para configurar el tiempo de demora entre fotograma y fotograma debemos hacer doble clic izquierdo sobre el área del fotograma que muestra la siguiente imagen.
I
Ahora vemos que aparece una pequeña ventana

Aquí en la caja de texto introducimos el valor en milisegundos del tiempo de demora entre fotograma y fotograma en donde 100 milisegundos equivale a 1 segundo lo que quiere decir que si queremos que la demora sea de 4 segundos tenemos que digitar la cantidad 400 en la caja de texto de esta ventana.
5- Ya con lo anterior situémonos en el fotograma numero 2 y configuremos también su tiempo de demora en 400 milisegundos.
Y en el lienzo crearemos un texto.

6- Ahora para ver como ha quedado nuestro gif animado hacemos clic sobre el botón de reproducir que se encuentra en la base del lienzo de fireworks.

Podemos apreciar como se ve el gif animado según el tiempo de demora que hemos puesto a cada fotograma.
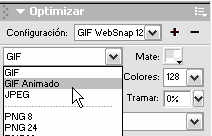
7- ya por ultimo solamente hay que exportar el gif animado dirigiéndonos al panel de optimizar y seleccionando “gif animado” en la opción de “formato de archivo de exportación”

Y exportamos la imagen a nuestro disco duro.
El gif animado al final luce de esta manera.