Dar Formato a Texto y Utilizar Anclas
Dentro de las páginas Web hay un concepto muy interesante que es el de las Anclas. Te explicaremos para que Sirve y Como llevarlo a cabo.
Además de ver algunos iconos para el Formato de Texto.
Ancla:
Hemos visto que en las páginas web, sobre todo las que se hacían en los inicios de Internet, las páginas eran muy extensas y se hacían en un solo enlace. Sobre todo en páginas como Manuales o Guías. Lo que se hacía era poner un enlace con el Nombre del Tema y al dar el clic te dirigía a la zona donde estaba la información. Este concepto es el de las anclas.
Paso 1- Para hacerlo en primer lugar nos vamos a la sección, a la cual, al dar clic en el enlace me va a dirigir, marcamos todo el párrafo y damos clic al icono

Capturamos un nombre para identificar la zona.
Paso 2- Seleccionamos el texto que utilizaremos como enlace, damos clic al icono

Paso 3- Se abre el cuadro de dialogo y en el campo. Seleccionamos el ID de la ancla a donde nos vamos a dirigir al dar clic.

Formato de Texto: Es muy importante utilizar el formato correcto ya que los buscadores toman muy en cuenta este detalle.

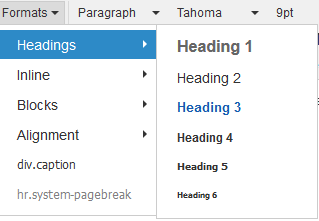
Headings:
Los encabezados que se utilizaran para cada sección. Como se mencionó, es de suma importancia ya que se recomienda tener siempre el Encabezado en Heading1 y los subtemas en Heading2 ya que de esta manera los buscadores pueden utilizarlo para posicionar mejor la página.
Inline:
Para formatear como Itálica, Negrita, Subrayado, etc.
Blocks:
Si queremos que tengan formato de párrafo, que forme parte de una referencia, etc.
Alineación:
Alinear Texto Derecha, Izquierda, Centro o Justificado.
Tipo:
Podemos escoger de entre una variedad de tipos de letra con el icono

Tamaño:
Cambiaremos el tamaño utilizando el icono

Además hay opciones de Color y Fondo de Texto con los iconos

Te dejamos el vídeo para ampliarte más la información.


