Página con Marcos
Mediante la utilización de Marcos o Frames podemos dividir una página en varias áreas. De esta forma podemos gestionar de forma independiente las distintas zonas, permitiendo que una parte cambie en función de los enlaces que pulsamos mientras que otra permanece fija.
Por ejemplo, queremos que a la izquierda se muestre un índice de enlaces que permanezca mientras que el resto de la página cambia.
- Activamos la ventana de Objetos (Puede que se encuentre ya activada).

- Aparecerá la ventana Objetos, seguramente con el menú común; entonces cambiamos al menú de los Marcos. Pulsamos sobre el triangulo que se encuentra en la parte superior. Y seleccionamos el menú de Marcos o Frames.


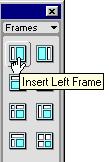
- Aparece un menú que nos permite seleccionar el Marco deseado. En nuestro ejemplo elegimos la primera opción para tener un marco vertical a la izquierda

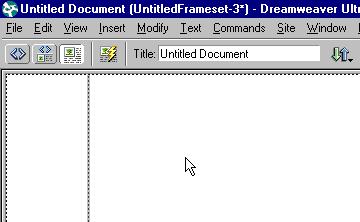
- Y aparece la página dividida en dos partes tal como se muestra a continuación.

La imagen anterior nos muestra la página dividida entre el marco de la izquierda y el resto de la página. Podemos modificar el ancho del marco de forma sencilla pulsando sobre la línea de división, y manteniendo el botón pulsado nos movemos.
Al crear el marco anterior se generan tres ficheros o documentos; el que contiene el marco, el resto de la página y un documento que contiene la estructura de la página.
Si creamos dos marcos se generan cuatro ficheros; el que contiene la estructura, dos ficheros de marcos y otro que contiene el resto de la página.
En la siguiente imagen se muestra el botón que genera dos marcos, uno superior y otro a la izquierda.

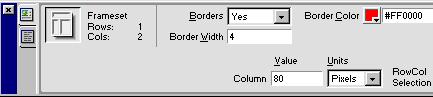
Podemos modificar las características del marco.
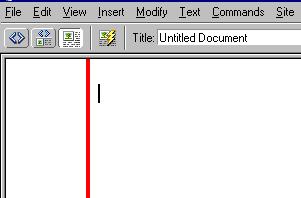
En el siguiente ejemplo hacemos visible la división, definimos el tamaño de la linea de separación y seleccionamos el color rojo para la separación.
- En Borders cambiamos a Yes, en Ancho de borde ponemos 4, y en color de borde seleccionamos rojo.

- Y en la vista de diseño se verá como se muestra en la siguiente imagen: