Dar Color a las Tablas
Como hemos comentado, muchos de los sitios importantes de Internet tienen los elementos de las páginas organizados mediante tablas. Y es frecuente componer las páginas con tablas dentro de Tablas.
Veamos como dar color a las líneas y al interior de las Tablas
Para nuestro ejemplo vamos a comenzar con una Tabla de 1 Columna y 4 Filas con las líneas no visibles. Es decir, comenzamos con Borde "0".
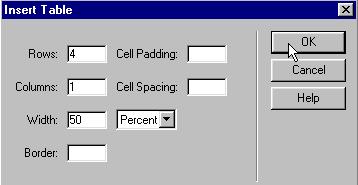
- Pulsamos Insertar en la Barra superior y Tabla.
- En el cuadro Insertar Tabla ponemos en Filas (Rows) 4 y en Columnas 1. En nuestro ejemplo seleccionamos el ancho "Width" como un 50 por ciento.
- Pulsamos Aceptar u OK.

El resultado que veremos en la vista de Diseño de Dreamweaver es el siguiente (En Internet con el navegador la Tabla está oculta y no es visible):

Ahora vamos a darle color a la Tabla. Por ejemplo pondremos la primera celda azul y las demás de color verdoso.
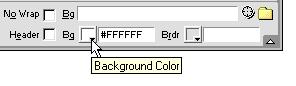
- Colocamos el cursor dentro de la primera celda. Si no vemos la ventana flotante la activamos pulsando en la barra superior Window y Propiedades (Properties). Debemos ver la siguiente imagen:

Si no aparece la parte de abajo de la imagen debe pulsar el triángulo de la esquina inferior derecha.

- Pulsamos sobre el cuadrado correspondiente a Color de Fondo "Bg". Y seleccionamos el color para el interior de la primera celda. En nuestro ejemplo queremos un fondo de color azul.
|
Y el resultado que vemos en la vista Diseño de dreamweaver es el siguiente:

Y en Internet con el navegador se ve la siguiente imagen:

Ahora daremos color al resto de las celdas.
- Marcamos las celdas colocando el cursor en la primera, pulsando el botón izquierdo del ratón y manteniéndolo pulsado nos movemos a la última.

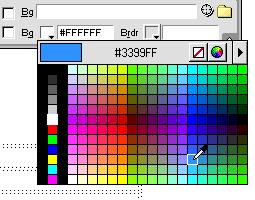
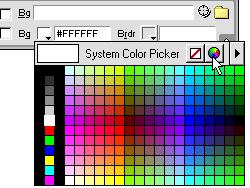
- Pulsamos sobre el cuadrado Background Color o Color de Fondo. En ocasiones queremos un color que no aparece en la primera Tabla de colores que se muestra por defecto. Para seleccionar un color de forma más precisa pulsamos sobre el botón que muestra un círculo de colores. Lo vemos en la siguiente imagen:

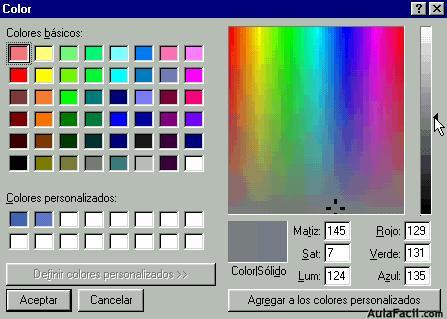
Nos aparece el Cuadro Color que permite seleccionar de forma muy precisa el color. Tenemos que seleccionar la intensidad o luminosidad del color moviendo arriba o abajo la escala de la derecha, tal como muestra la flecha de la imagen.

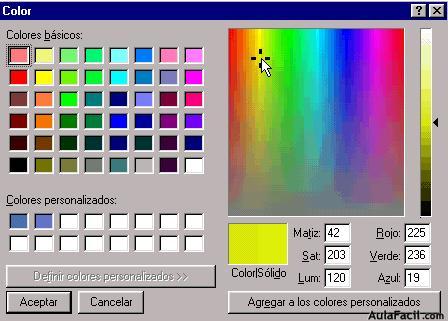
Seleccionamos el color moviendo la mira al color deseado, pulsando el botón del ratón y manteniéndolo pulsado; tal como muestra la siguiente imagen. En nuestro ejemplo hemos seleccionado el color amarillo-verdoso que señala la flecha. Y pulsamos Aceptar.


Y se mostrará en Internet, al acceder con un navegador, de la siguiente manera: