Verificar la validez de los formularios I
Ya hemos aprendido cómo crear formularios de una forma rápida y sencilla.
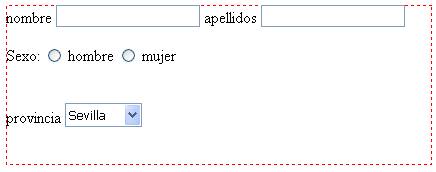
En estas últimas lecciones hemos descubierto cómo insertar distintos tipos de campos para facilitar la obtención de información de los visitantes de nuestras paginas en formularios como el mostrado en la imagen inferior.

Con este formulario obtenemos algunos datos básicos de nuestros visitantes, una vez pulsado el botón enviar, recibiremos en nuestro servidor la información proporcionada por el visitante de nuestra pagina.
Pero qué ocurre, si por error, el usuario pulsa el botón enviar sin haber rellenado todos los campos, o si inadvertidamente introduce un valor erróneo, como por ejemplo poner el Número de teléfono en el campo apellidos...
Bien, Dreamweaver, nos ofrece la oportunidad de que el formulario se autovalide antes de ser enviado, de forma que evite los errores más generales.
Vamos a verlo paso a paso con un ejemplo.
Partimos de que ya tenemos un formulario creado como el del ejemplo anterior, o si no cualquier otro es valido para esta lección.
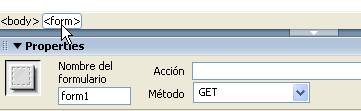
El primer paso es activar el formulario, podemos hacerlo de dos formas, o seleccionando el cuadro formulario en la ventana diseño de Dreamweaver, reconoceremos que está seleccionado porque todos los campos de su interior aparecerán marcados en selección
O bien podemos hacer clic en el elemento <form> de la barra de estado.

Una vez que esté seleccionado el formulario, deberemos ir al panel comportamientos que esta en el grupo de paneles oculto de la derecha.
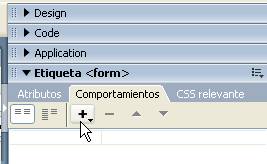
Activaremos la pestaña comportamientos que aparece en el panel Etiqueta tal como vemos en la imagen inferior, simplemente pulsando sobre ella
.

.
En la imagen superior vemos los distintos iconos activos, nosotros ahora añadiremos un comportamiento predefinido para la etiqueta “form”, para ello pulsaremos el símbolo “más” que vemos señalado por el puntero en la imagen superior.
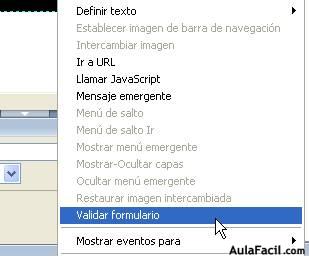
Cuando pulsemos sobre el icono del signo “más” se desplegará un menú con las opciones disponibles para la etiqueta que hayamos elegido, esto es importante porque los comportamientos cambian según a que se lo apliquemos y por lo tanto también cambian las opciones presentes y activas del menú desplegado.
.

Como queremos validar el formulario que estamos creando, lógicamente pulsaremos la opción“Validar formulario” tal como vemos en la imagen superior.
Cuando pulsemos sobre la opción Dreamweaver abrirá una venta de diálogo, llamada también“Validar formulario”.
Que continuaremos en la próxima lección.
[Objeto Flash Eliminado]

