Panel propiedades de Capas
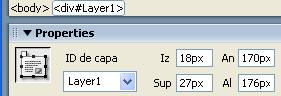
Para activar el panel propiedades de las capas sólo tenemos que pulsar sobre alguna de las líneas que limitan la capa que deseamos activar.
Con el panel de propiedades podemos ver y modificar las propiedades que definen y caracterizan cada capa individualmente.
Vamos a ver cada apartado de forma detallada.
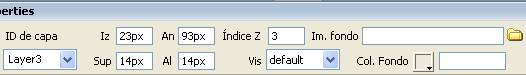
El primer campo que vemos es “ID de capa”, con este campo podemos dar un nombre a cada capa, con este nombre identificaremos cada capa de forma individual y podremos asociarla fácilmente a su contenido.

Los siguientes campos definen la posición en píxeles que ocupa en la ventana del documento con respecto a la esquina superior izquierda del mismo. El campo “Iz” muestra la distancia en píxeles desde el lado izquierdo del documento hasta el lado izquierdo de la capa. El campo“Sup”, muestra la distancia entre el lado superior del documento y el lado superior de la capa.
Si modificamos estos valores modificamos la posición en que aparecerá la capa situada en el documento.
Si necesitamos una gran precisión en la posición de cada capa utilizaremos estos valores.

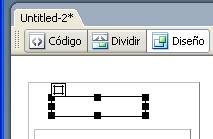
Si no necesitamos situar con precisión de píxeles las capas, siempre podemos arrastrar la capa hasta situarla en la posición que deseemos. También podemos redimensionar la capa con el puntero del ratón desde la vista de diseño simplemente arrastrando uno o más de los puntos de redimensión, tal como vemos en la imagen superior.
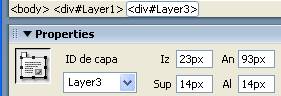
Si queremos redimensionarla con precisión, Dreamweaver también nos lo permite, insertando en los campo "Ancho” y "Alto” el tamaño en píxeles de la capa activada. Según podemos ver en la imagen inferior.

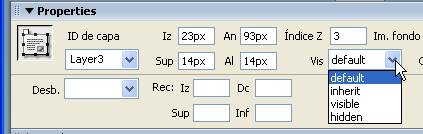
Con el siguiente campo, “Vis”, podemos definir los atributos de visibilidad de la capa. Cuando desplegamos el menú, tenemos 4 opciones. Vamos a verlas una a una.
La opción “default” no indica el atributo, con esta opción permitimos que sea el navegador del usuario el que decida, según su configuración, si muestra o no la capa. Por norma general, siempre se muestra.
La opción “inherit” hace que la capa tenga la misma propiedad que la capa que la contenga. Si tenemos varias capas anidadas, con este atributo, sólo tendremos que modificar la capa más exterior para que todas las demás se comporten de la misma manera.
La opción “visible”, obliga a los navegadores a mostrar la capa.
Y por último la opción "Hidden”, oculta la capa cuando la página es mostrada por el navegador.

El campo “Índice z” define el orden de superposición de la capa respecto a las demás del documento, por ejemplo, la capa con el índice 1 se mostrará tapando todas las demás, y la capa con el índice 2 sólo se superpondrá a las que tuvieran un número de índice menor que el propio.

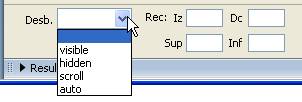
En la imagen inferior vemos el campo “Desb”, con el que le indicamos al navegador como debe comportase cuando el contenido de la capa desborda la capa que lo contiene.:
También despliega un menú con las opciones:
“Visible” obliga al navegador a extender las dimensiones de la capa para ajustarla a su contenido, por el contrario "hidden”, oculta todo el contenido que desborde los limites de la capa.
La opción “Scroll” , muestra barras de desplazamiento en la capa para darle al usuario la opción de desplazar el contenido de la capa en el caso de que lo desbordara. Y por último la opción"Auto”, sólo muestra las barras de desplazamiento en el caso de que el contenido sea más extenso que la capa, en caso contrario las barras no aparecerían.

Con los campos “Rec”, podemos recortar el contenido de la capa, por ejemplo el valor “Iz”, indica el principio de la superficie visible a la izquierda desde la izquierda de la capa. Con el resto de valores recortamos el contenido de la capa desde el lado indicado por los valores.
[Objeto Flash Eliminado]

