Las Celdas Autoampliables
Al crear las celdas de diseño, vemos que en la tabla de diseño se muestra en píxeles la anchura de las columnas que conforman las celdas. La anchura de las celdas se muestra en píxeles, sin importar el tamaño de visualización en el navegador del usuario.
Esto puede resultar problemático para una correcta visualización para los usuarios que utilicen un tamaño de navegador distinto al que hemos utilizado en su creación.
Para solucionarlo Dreamweaver nos permite definir un tamaño variable para su anchura, de forma que las columnas de las celdas se ajuste automáticamente al tamaño completo del navegador, sin importar si es mayor o menor que el nuestro.
Para activar esta característica, podemos ir al panel propiedades y pulsar en el botón autoampliar

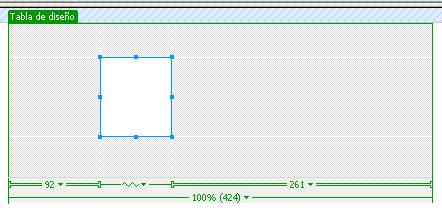
O simplemente seleccionando la columna que deseamos sea autoampliables y pulsaremos sobre el número del tamaño, tal como se ve en la imagen inferior y pulsaremos en la opción autoampliable del menú que se desplegará.

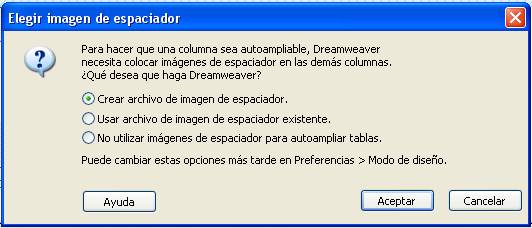
Para convertir la columna en autoampliable Dreamweaver lo que hace es colocar una imagen de espaciador en el interior de la columna, pero en el caso de que Dreamweaver no encuentre ninguna imagen de espaciador en el sitio que estamos creando, nos mostrará una ventana de dialogo como la de abajo en la que nos pide que elijamos una de las opciones disponibles.

Una imagen de espaciador es una pequeña imagen de 1 único píxel transparente que Dreamweaver utiliza para crear las estructuras de las tablas de diseño. Sin esas imágenes los navegadores de los usuarios tendrán dificultades para mostrar correctamente las páginas.
Dreamweaver nos permite tanto elegir una imagen propia para crear el espaciado, en el caso de que deseemos darle algún color o alguna textura especial a la columna. O simplemente se nos ofrece a crear un imagen de un píxel transparente en nuestro sitio-web.

El uso de las imágenes sólo es obligatorio en el caso de que vayamos a dejar las celdas de la columna vacías, pero si las celdas contienen imágenes o textos, no es necesario que utilicemos las imágenes transparentes, aunque hay muchas personas que prefieren utilizarlos siempre como opción predeterminada, vayan o no a insertar contenido posteriormente.
[Objeto Flash Eliminado]

