Pseudo-clases II
Hay dos pseudo-clases interesantes como son :active y :focus. Vamos a verlas en acción.
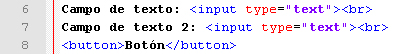
Campo de texto:
Campo de texto 2:
La pseudo-clase :focus es para cuando tenemos el foco de un elemento, si vamos cambiando el foco entre los 2 campos de texto (<input>) podemos notarlo.
Éste también tiene un diseño para su estado :active, que es mientras mantenemos pulsado el ratón sobre el elemento.
El botón (<button>) también tiene asignado otro diseño para :active.
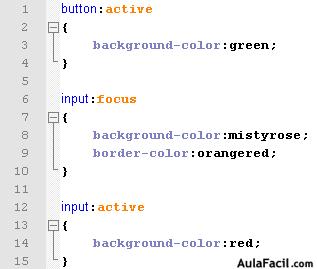
Vamos a ver los códigos HTML y CSS del ejemplo:


Vemos el uso de :active en ambos elementos y de :focus en el campo de texto.
No hay muchas más pseudo-clases, me gustaría destacar una más que puede ser interesante, es :first-letter y se refiere a la primera letra de un elemento.
Este párrafo tiene asignado un diseño con :first-letter.
Como vemos, la primera letra tiene el diseño que queramos darle mediante una regla.
En nuestro caso un tamaño mayor, diferente color y cursiva.
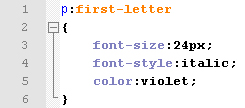
Vemos la regla:

Podemos asignarlo sólo a los elementos que queramos creando reglas propias comunes.
En cuyo caso sólo tenemos que cambiar en la declaración la etiqueta p por el nombre de nuestro elemento, por ejemplo .miparrafo y a continuación la pseudo-clase.
Así:
.miparrafo:first-letter

