Imágenes II
Una de las propiedades más interesantes de las imágenes, es la transparencia. Para modificar la transparencia de una imagen, basta con dar un valor decimal por debajo de 1 a la propiedad opacity.

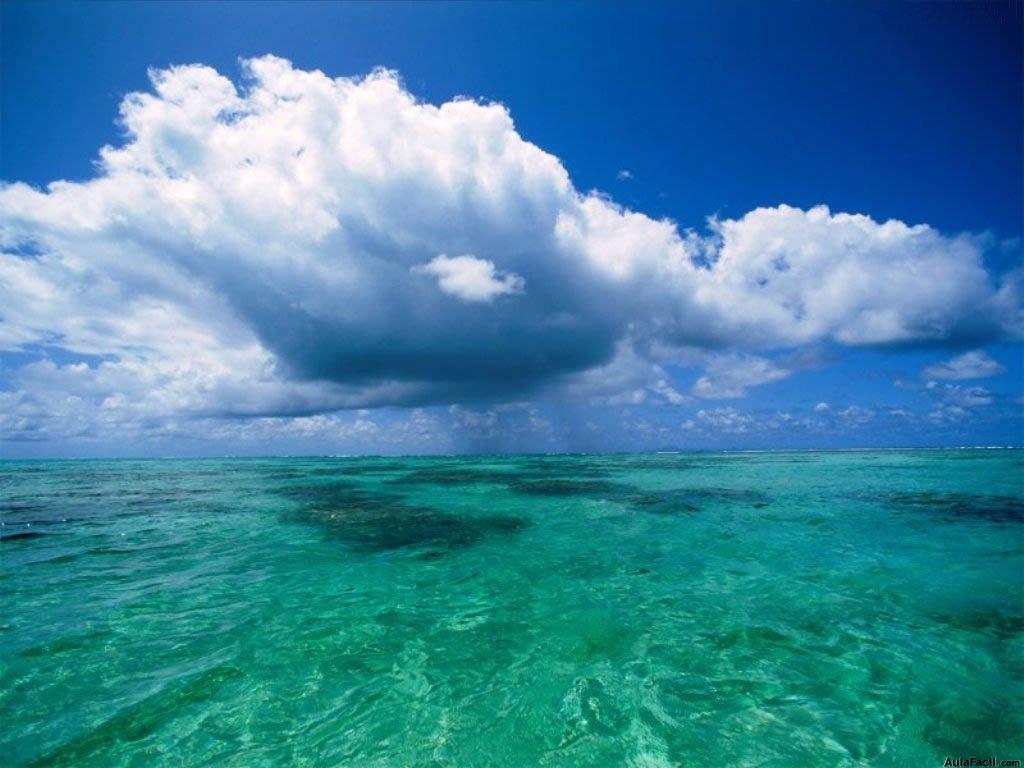
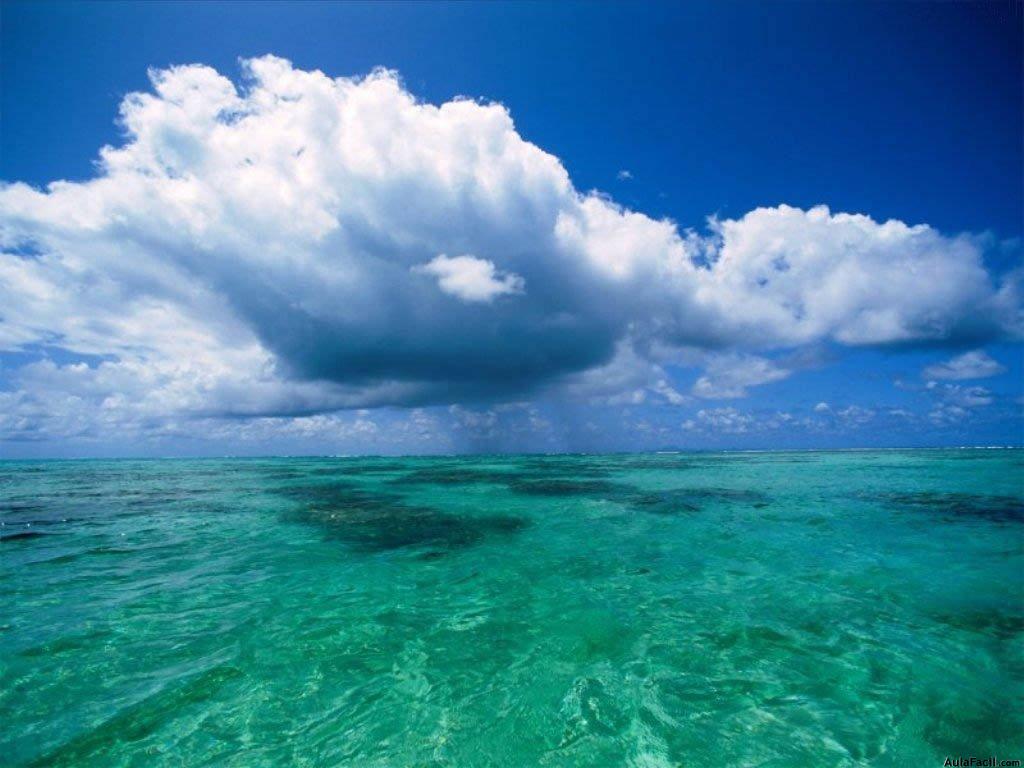
Con este valor hacemos que una imagen no sea opaca, y podemos darle diferentes valores de transparencia. Aqui vemos las diferencias entre una imagen normal (opacity:1) y otra con un 50% de opacidad (opacity:0.5).


Con esta propiedad podemos añadir un efecto :hover muy interesante a nuestra galería de imágenes de la lección anterior.
Sólo debemos asegurarnos de añadir en el diseño de img:hover la opacidad a 1.

Con estas dos nuevas propiedades, y el div tal como lo teníamos antes.
Obtenemos un resultado bastante atractivo:
La propiedad opacity se puede modificar en otros elementos.
Jugando con eso podemos crear, por ejemplo, elementos <div> semitransparentes y conseguir diseños interesantes.



