Diseñando tablas
Conociendo los atributos de colores y de medidas, podemos empezar a darle forma a diferentes elementos, empecemos con las tablas.
Os dejo el código de una tabla sencilla sobre la que trabajaremos:
Código HTML
<table border="1">
<tr><th>Nombre</th><th>Edad</th><th>Profesión</th></tr>
<tr><td>Laura</td><td>23</td><td>Camarera</td></tr>
<tr><td>Antonio</td><td>25</td><td>Transportista</td></tr>
</table>
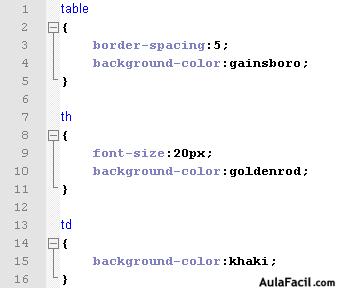
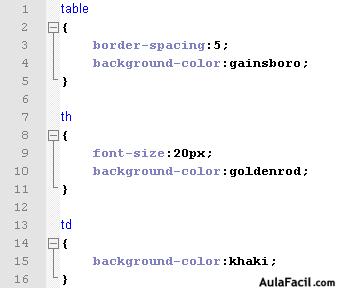
Copiamos el código en nuestra página HTML y crearemos una regla para la tabla, otra para la cabecera y otra para las celdas.

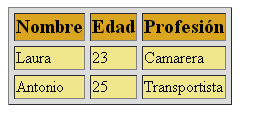
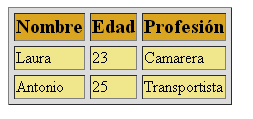
Al elemento <table> le hemos dado un espaciado del borde de 5 y un color. A <th> un tamaño de fuente y color de fondo y a <td> un color de fondo. Veamos el resultado:

Tenemos una tabla con colores y un borde más ancho. Podemos crear una tabla sin ese borde, poniendo la propiedad border-spacing a 0.
Pero la forma correcta de hacerlo es con la propiedad border-collapse.
Ésta por defecto es "separate", tenemos que darle el valor "collapse" para eliminar el espaciado.

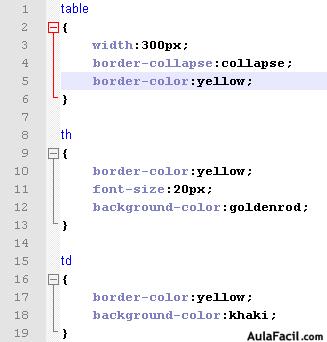
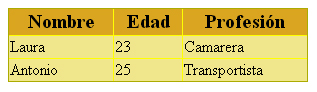
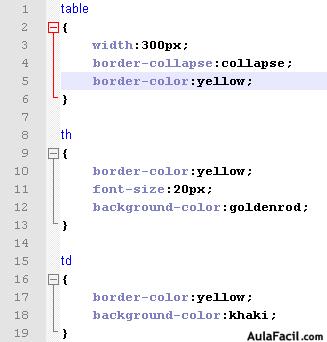
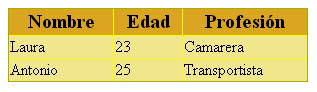
Aquí tenemos las reglas modificadas, le hemos dado un color amarillo a los bordes de todos los elementos, un ancho de 300 px a la tabla y el atributo collapse, vemos el resultado:

Un diseño mucho más atractivo y limpio. Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo.
Conociendo los atributos de colores y de medidas, podemos empezar a darle forma a diferentes elementos, empecemos con las tablas.
Os dejo el código de una tabla sencilla sobre la que trabajaremos:
Código HTML
<table border="1">
<tr><th>Nombre</th><th>Edad</th><th>Profesión</th></tr>
<tr><td>Laura</td><td>23</td><td>Camarera</td></tr>
<tr><td>Antonio</td><td>25</td><td>Transportista</td></tr>
</table>
Copiamos el código en nuestra página HTML y crearemos una regla para la tabla, otra para la cabecera y otra para las celdas.

Al elemento <table> le hemos dado un espaciado del borde de 5 y un color. A <th> un tamaño de fuente y color de fondo y a <td> un color de fondo. Veamos el resultado:

Tenemos una tabla con colores y un borde más ancho. Podemos crear una tabla sin ese borde, poniendo la propiedad border-spacing a 0.
Pero la forma correcta de hacerlo es con la propiedad border-collapse.
Ésta por defecto es "separate", tenemos que darle el valor "collapse" para eliminar el espaciado.

Aquí tenemos las reglas modificadas, le hemos dado un color amarillo a los bordes de todos los elementos, un ancho de 300 px a la tabla y el atributo collapse, vemos el resultado:

Un diseño mucho más atractivo y limpio. Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo.

