Personalizar el aspecto
Para empezar a crear el primer post, es conveniente que primero personalicemos un poco el aspecto de nuestro blog. Para ello, pulsamos en "Personaliza tu sitio" desde la pantalla inicial del panel de control.


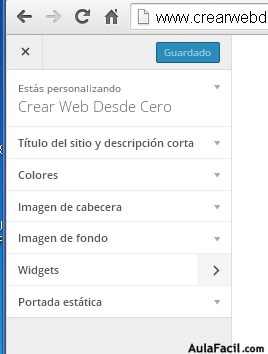
Selecciona en Título del sitio y descripción corta, y establece tu breve descripción:

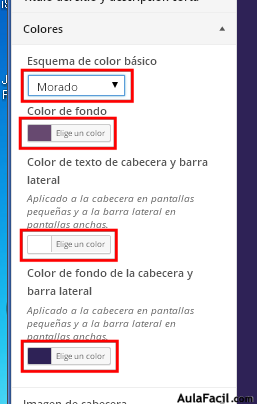
Ahora debemos elegir el color que más nos guste, usando un esquema de color básico o eligiendo de forma personalizada el color de fondo, el color de texto de la cabecera y barra lateral; o el color de fondo de la cabecera y barra lateral

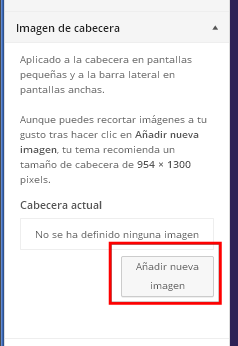
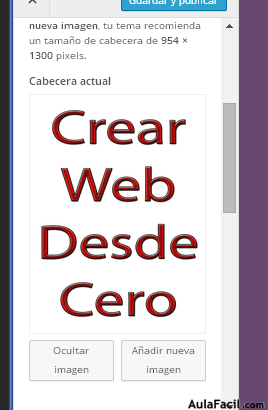
Se puede elegir la imagen de la cabecera de la página web, para poderla personalizar con el logotipo que te identifica a tí o a tu empresa. Deberemos elegir "Añadir nueva imagen".

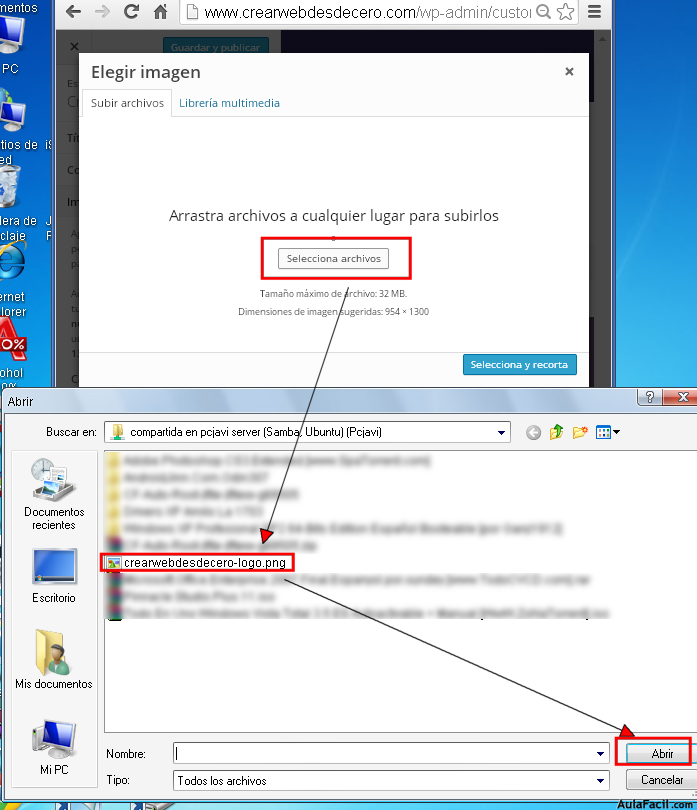
Seleccionar el archivo de nuestro logotipo ubicado en nuestro PC.

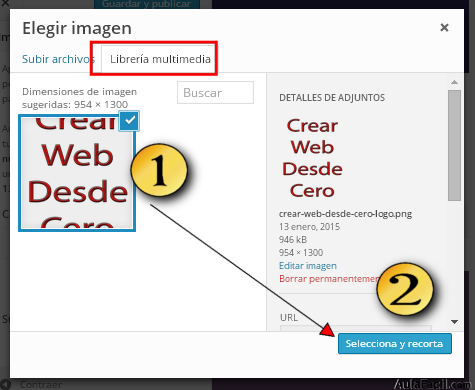
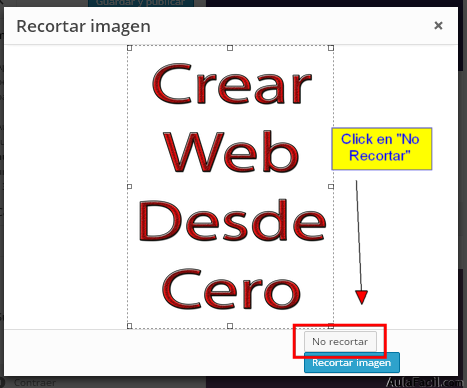
Luego, al enviarse al servidor el logotipo, deberemos marcar la opción "Selecciona y recorta".

Si no es necesario que la imagen sea recortada, seleccionar el botón "No Recortar".

Y el logotipo quedará mostrado en la cabecera del blog.

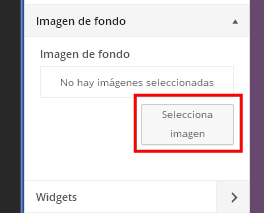
También podemos elegir una imagen de fondo para nuestra web, que se hará de la misma manera que acabamos de mostrar para el logotipo.

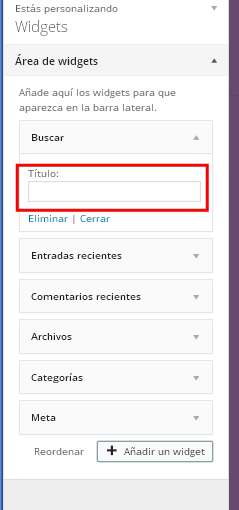
Otra opción es indicar los widgets de nuestro blog. Un widget es una especie de utilidad a modo de bloque que lo ubicas en las diferentes partes de la página con una finalidad concreta.

Los widgets pueden ser configurados muy fácilmente cambiando sus títulos.

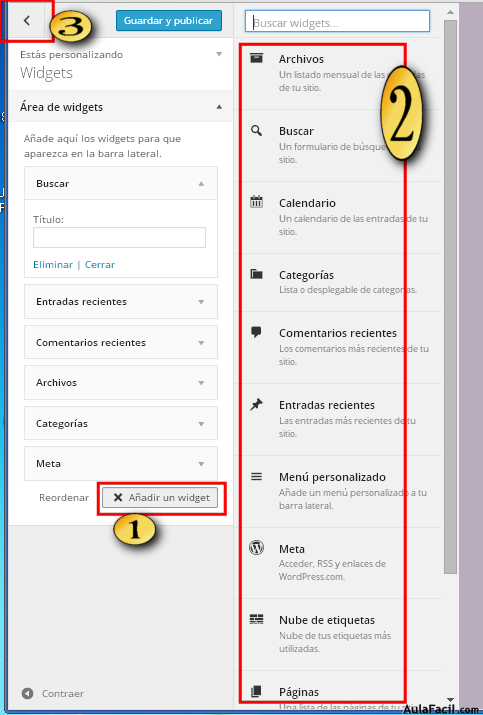
Así mismo se pueden agregar otros nuevos siguiendo los puntos del 1 al 2 tantas veces como se necesite, y posteriormente pulsando la flecha de volver, marcada con el número 3.

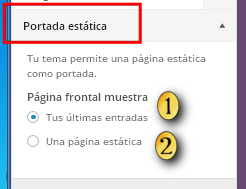
Por último se puede modificar el contenido de la portada inicial de nuestro blog, seleccionando una de las dos opciones:
- La opción 1 muestra las últimas entradas o artículos de tu blog.

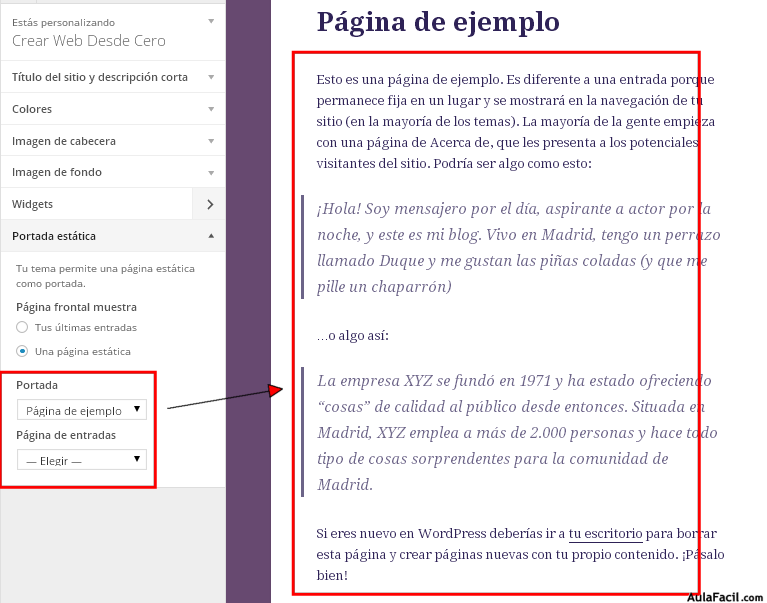
- La opción 2 muestra el contenido de una página estática. Esta página podrá ser modificada posteriormente.
Y para dar por finalizado el aspecto básico de nuestro blog hacemos click en "Guardar y publicar".

Y volvemos al panel de control pulsando el aspa marcado en rojo.

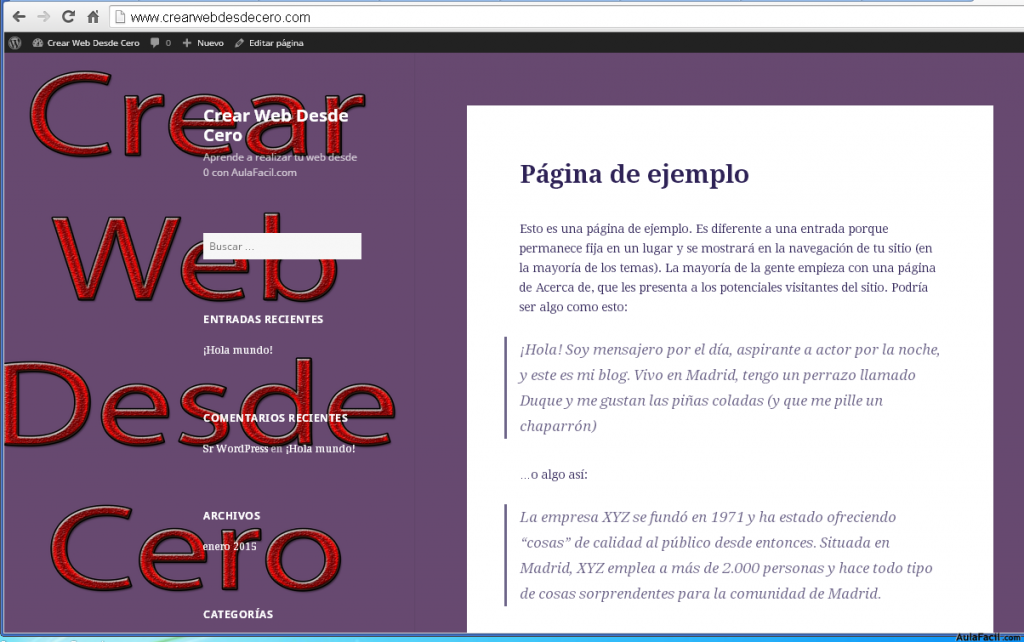
Es momento de abrir una pestaña nueva en nuestro navegador y acceder a nuestra web principal (www.MiDominio.com) para ver cómo han quedado nuestros cambios. En nuestro ejemplo, quedarían así: