SELECT
Lección 34: SELECT
El Select nos permite elegir un string de una lista de string, y cada string tendrá asociado un valor no visible. La función de Javascript lo que hará es saber qué string ha seleccionado el usuario y qué valor asociado tiene.
Vamos a ver un ejemplo para entenderlo todo mejor. Crearemos un Select y al pulsar un botón, nos saldrán diferentes propiedades del Select.
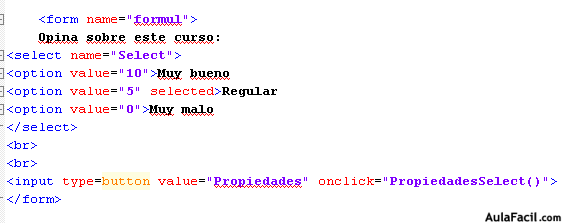
Primero veremos la parte de código HTML:

De esta forma creamos el Select, en este caso tiene 3 opciones, pero podemos añadir las que queramos. El atributo "value" es el valor que le asociamos a cada opción.
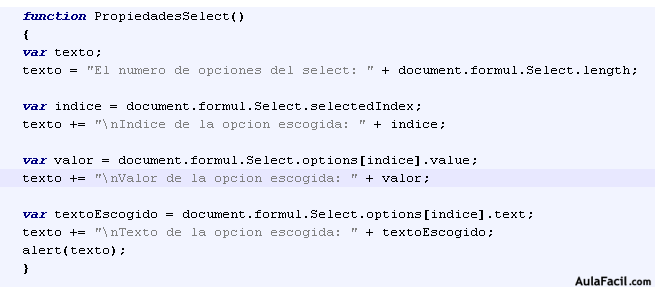
Ahora vamos con la parte que nos toca, que es el Javascript. Es una función que nos ofrecerá información sobre el Select; cuantos opciones tiene el Select, índice de la opción seleccionada, etc...

Creamos una variable "texto" para ir introduciendo todos los datos que vamos a mostrar luego por pantalla.
var texto;
texto = "El numero de opciones del select: " + document.formul.Select.length;
Con la propiedad document.formul.Select.length, mostramos el número de opciones que tiene el Select.
formu1 es el nombre del formulario HTML y Select es el nombre que hemos dado al Select. Todo esto puede cambiar depende el nombre que le pongas.
var indice = document.formul.Select.selectedIndex;
texto += "\nIndice de la opcion escogida: " + indice;
En la variable "indice" meteremos el valor del índice del Select del valor seleccionado. O sea, si ha elegido la primera opción, el índice será 0, si ha elegido la segunda, el índice es 1, etc...El índice nos lo indica la propiedad selectedIndex.
texto += nos sirve para que la variable texto vaya recopilando todo lo que vamos escribiendo en ella. El "\n" significa salto de línea.
var valor = document.formul.Select.options[indice].value;
texto += "\nValor de la opcion escogida: " + valor;
En la variable "valor" meteremos el "value" que nos da la opción elegida. Para saber esto, nos hace falta saber con antelación el índice de la opción seleccionada (ya lo sabemos, porque lo hemos hecho anteriormente, está en la variable "indice").
La propiedad document.formul.Select.options[indice].value; nos devuelve el valor de la opción seleccionada.
Y por último:
var textoEscogido = document.formul.Select.options[indice].text;
texto += "\nTexto de la opcion escogida: " + textoEscogido;
document.formul.Select.options[indice].text; Esta propiedad nos sirve para saber el texto que ha seleccionado el usuario. Para ello, también es necesario saber el índice. Entre [] podemos escribir el número de índice que queramos para que nos devuelva el texto correspondiente a ese índice.
El resultado del programa es el siguiente: Select

