Los Comportamientos
En esta lección vamos a ver una funcionalidad avanzada de Dreamweaver que facilita mucho la creación de páginas web más dinámicas.
Estos son los comportamientos:
Los comportamientos son, valga la redundancia, comportamientos que asignamos a determinados sucesos para que la página reaccione de una manera determinada.
Todo esto lo veremos mejor con un ejemplo:
Podemos acceder a los comportamientos en el grupo de paneles de la derecha de la ventana de Dreamweaver.
El primer paso es seleccionar el objeto sobre el que deseamos aplicar el comportamiento, por ejemplo una de las imágenes de la tabla.

A continuación desplegaremos el menú “etiqueta” y pulsaremos sobre la pestaña comportamientos.
Debajo de la leyenda “comportamientos” encontramos un signo “+”.
Pulsaremos sobre él para desplegar el menú de comportamientos disponibles para el objeto seleccionado. Esto último es importante tenerlo en cuenta, pues los comportamientos cambian según sea el objeto seleccionado. Un texto o un link no soporta los mismos comportamientos que una imagen.

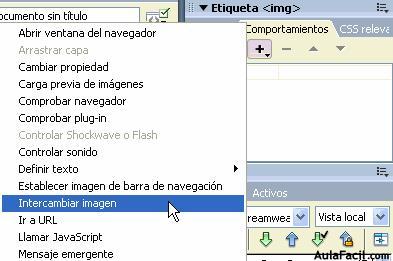
Como tenemos seleccionada una imagen, vamos a seleccionar de la tabla un comportamiento que sólo podemos aplicar a imágenes.
“Intercambiar imagen”. Este comportamiento logra un efecto muy bonito, se trata de que en una página web, cuando el usuario pase el puntero del ratón sobre la imagen esta imagen cambie y sea sustituida por otra distinta.
Se pueden conseguir páginas muy efectivas con este comportamiento y un poco de imaginación y buen gusto.

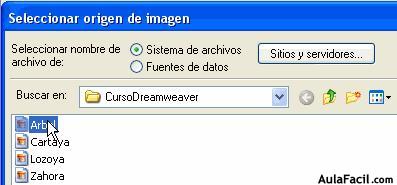
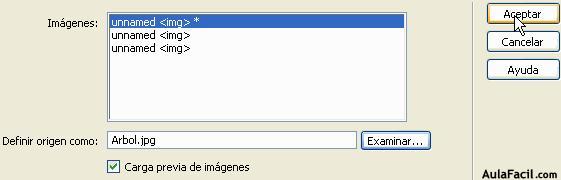
Tras pulsar en la opción intercambiar imagen, Dreamweaver nos mostrará un cuadro de diálogo en el que nos pedirá que definamos el origen; ésto simplemente quiere preguntarnos ¿por qué imagen quiere que sea sustituida la imagen seleccionada?

Ya conocemos como examinar las carpetas para encontrar la imagen deseada, en este caso haremos lo mismo, vamos a seleccionar la imagen “árbol” y pulsaremos el botón aceptar.

Cuando hayamos seleccionado la imagen volveremos a la ventana de diálogo “intercambiar imagen” y pulsaremos aceptar.
Hay un punto que no he comentado, y que es apropiado hacerlo antes de salir de esta ventana.
En la zona inferior de la ventana hay dos opciones marcadas:
Una es “carga previa de imágenes” y la otra es “restaurar imágenes onMouseOut”. Por defecto ambas opciones están marcadas.
Es conveniente conocer la función de ambas opciones; la primera función se encarga de que cuando el usuario visualice la página por primera vez, su ordenador descargue todas las imágenes relacionadas, incluida la de intercambio.
¿Con qué objetivo? Pues para que cuando el usuario pase el puntero del ratón sobre la imagen, el intercambio sea instantáneo, pues ya ha cargado previamente la imagen.

La segunda función “restaurar imágenes onMouseOut” se encarga de restaurar la imagen original cuando el puntero del ratón deje de estar sobre la imagen, esta es una opción que depende más del gusto estético que de características técnicas. Así que este punto es totalmente opcional.

En la imagen superior vemos como queda el panel etiqueta después de añadir nuestros comportamientos.

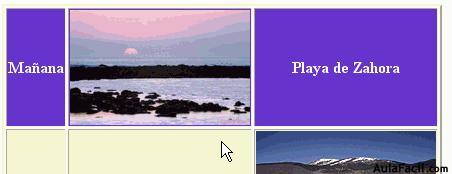
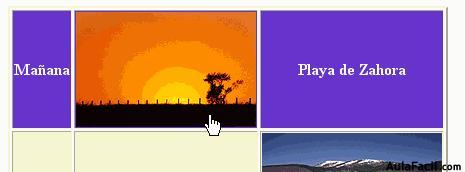
Cuando visualicemos la página se verá como la imagen superior de manera normal, pero si superponemos el puntero del ratón la página se verá como la imagen inferior.

Resumen multimedia de la lección 37
[Objeto Flash Eliminado]
