Ajuste de capa - Posición
El ajuste de capa "Posición" es la opción que más juega con los ejes "X", "Y" y "Z".
Por el momento solo nos aparecen 2 grupos de números amarillos en el ajuste de capa "Posición", así como en la mayoría de las demás opciones. Ésto se debe a que no estamos usando el eje "Z" y tampoco el modo "3D", que veremos más adelante.
¿Dónde se encuentra el ajuste de capa "Posición"?
El ajuste de capa "Posición" se encuentra en el mismo lugar que el "Punto de anclaje", en las opciones de capa.
Al desplegar las opciones de capa nos saldrán 2 opciones, "Texto" y "Transformar".
Nos dirigimos a la opción "Transformar" de la capa de texto que no está oculta y le damos clic al triangulo que está en la parte izquierda.

Al igual que en el ajuste de capa "Punto de anclaje", tendremos 2 grupos de números amarillos en la parte derecha del ajuste de capa "Posición".
Tendremos los mismos movimientos que en el ajuste de capa "Punto de anclaje", la diferencia es que en el ajuste de capa "Posición" al movernos entre los ejes, también se moverá el circulo pequeño del "Punto de anclaje".
¿Cuál es la diferencia entre estas 2 opciones?
Con el ajuste de capa "Punto de anclaje" movemos el elemento en cuestión sobre los ejes "X" e "Y" sin que se mueva su punto de anclaje (circulo con forma de mira de francotirador), y con el ajuste de capa "Posición" movemos el elemento en cuestión sobre los ejes "X" e "Y" con todo, incluido su punto de anclaje (circulo con forma de mira de francotirador).
A continuación moveremos nuestro texto al centro con el ajuste de capa "Posición".
Este movimiento también se puede hacer simplemente arrastrando el texto con el "mouse", pero ahora lo haremos con los números amarillos que están a lado derecho del ajuste de capa "Posición".
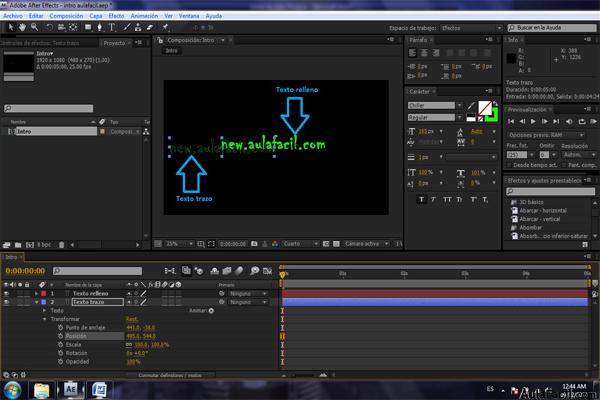
Continuando con nuestra animación y llevando a la práctica lo que hemos aprendido hasta ahora, pasaremos a hacer visible la capa de texto a la que nombramos "Texto relleno", que nos quedará de la siguiente manera.

Al hacer esto nos quedarán ambas capas visibles pero en distintas posiciones, lo que haremos será, con el ajuste de capa "Posición" mover la capa "Texto trazo" hasta dejarla casi en el mismo lugar que la capa "Texto relleno", con la diferencia de que la capa "Texto trazo" estará un poco más arriba y más a la izquierda que la capa "Texto relleno".
Esto creará un efecto visual como si fueran unas letras con sombra superior o con dimensión, algo así como "3D".
Este sería el resultado del posicionamiento correcto para nuestra animación.