Posicionamiento absoluto
El posicionamiento de los elementos en la página se indica con las propiedades top, right, bottom y left.
El posicionamiento absoluto es cuando indicamos los valores exactos donde queremos colocar el elemento en relación a su contenedor. Vamos a verlo en un ejemplo:
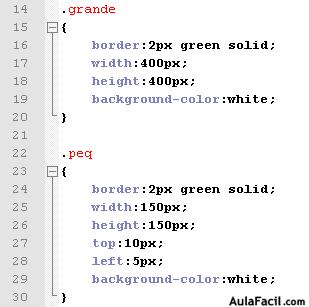
Vamos a crear una caja (div) grande y otra más pequeña, primero unas reglas para ellas:

Grande y pequeño son muy parecidos, sólo cambia el tamaño y que al pequeño le hemos dado unos valores de posicionamiento.

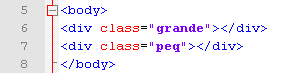
Creamos primero el grande y luego el pequeño. Vamos a ver que ocurre en la página:

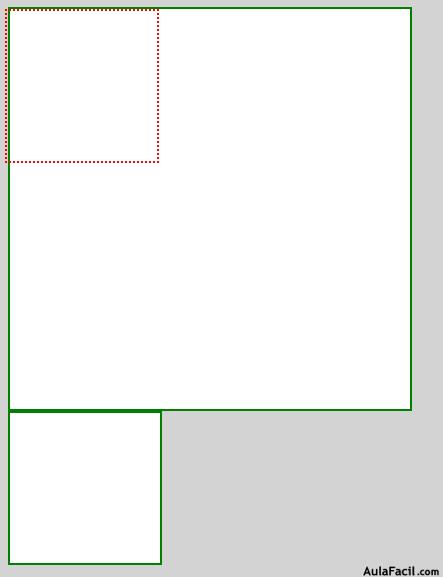
El cuadrado de puntos rojos indica la posición que le hemos dado al pequeño si tuviera posicionamiento absoluto, pero éste se sitúa debajo del grande porque está en el mismo contenedor que él y evitan solaparse.
A menos, claro, que le indiquemos
position:absolute.
Vamos a ver su comportamiento en un vídeo:

