Elementos en línea (inline)
Al contrario de los elementos en bloque, los elementos en línea no comienzan una nueva línea, ni la prolongan hasta el final, su "marco" perfila sólo el espacio que ocupe su contenido.
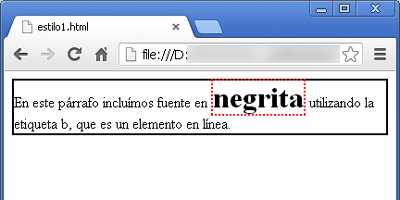
Veamos un ejemplo:

Hemos añadido un borde punteado en rojo a la etiqueta <b> para ver su comportamiento.
Vemos que el elemento en línea se escribe "por donde viene" y se termina donde acaba su contenido.
Podemos deducir de esto, que a un elemento de línea no podemos darle un alto.
Eso dependerá de su contenido. Si ponemos el tamaño de letra más grande a la etiqueta <b>:

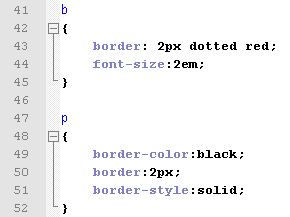
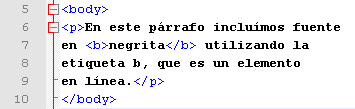
Os dejo el código actual de este diseño:

Vemos que en una línea le he dado un ancho de borde (2px), estilo (dotted) y color (red).

Por último tener en cuenta que...
- Un elemento en línea puede ir dentro de otro elemento en línea.
- Un elemento en línea puede ir dentro de un elemento en bloque.
- Un elemento en bloque puede ir dentro de otro elemento en bloque.
- Un elemento en bloque NO puede ir dentro de un elemento en línea.
Éstos son los elementos en línea de HTML: a, abbr, acronym, b, basefont, bdo, big, br, cite, code, dfn, em, font, i, img, input, kbd, label, q, s, samp, select, small, span, strike, strong, sub, sup, textarea, tt, u, var.