Creación de varias reglas
Vamos a añadir otra regla en nuestra hoja de estilo.
Concretamente, crearemos una regla para el elemento <body> de nuestra página, es decir, que se aplicará en todo el cuerpo de nuestra web.
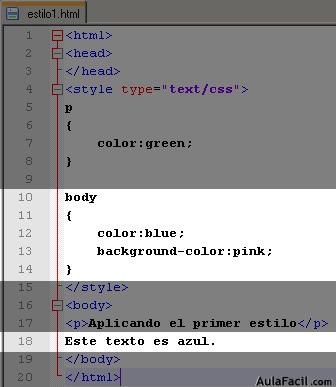
body
{
color: blue;
background-color: pink;
}
(De momento para definir colores estamos utilizando palabras reservadas para ellos, más adelante veremos más detalles sobre los colores.)
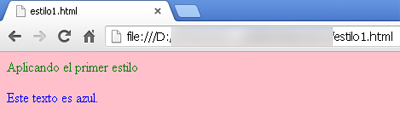
Esta regla CSS nos indica que el texto que esté en el cuerpo de la página será de color azul (blue), y que el fondo de la web será rosa (pink).

Vemos resaltado las líneas incluidas a nuestra web. ¿Qué ocurrirá con el texto entre las etiquetas <p>?

Efectivamente, conserva su color verde, ya que la etiqueta <p> tiene su propia regla.
Sólo los elementos que no tengan otra regla específica en nuestra hoja de estilo, serán de color azul.
También observamos como el color de fondo es rosa.
El tema de las colisiones de estilos es un poco complicado, nos vamos a quedar de momento con lo que tenemos.
Bien, ya tenemos varias reglas funcionando, y hemos visto que podemos crear varias declaraciones.
Podemos hacer tantas como deseemos, claro está, todo con cabeza, ya que sería absurdo añadir líneas porque sí o que sobren, eso ralentizaría innecesariamente la carga de nuestra página web.

