Mi primer estilo I
Ya podemos empezar a utilizar hojas de estilo sobre documentos HTML.
Lo primero que vamos a hacer es coger una página sencilla en HTML y aplicarle un estilo sencillo. Partimos de esta pequeña página web:
Código HTML
<html>
<head>
</head>
<body>
<p>Aplicando el primer estilo</p>
</body>
</html>
Hasta aquí nada de CSS, todo es HTML. Vamos a copiar este código en nuestro Notepad++.

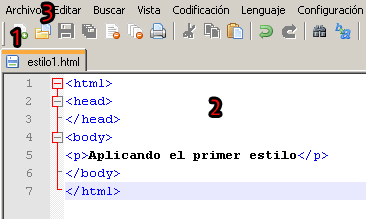
Para ello abrimos Notepad++ y seguimos estos pasos:
- Click en el icono para crear una nueva página.
- Copiamos el código en el documento de texto.
- Vamos al menú "Archivo> Guardar como..." y lo guardamos con el nombre estilo1.html.
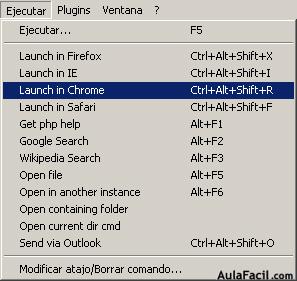
Bien, tenemos una página web sencilla, para visualizarla en nuestro navegador vamos al menú Ejecutar y la ejecutamos en Google Chrome (en nuestro caso), si usas otro navegador, pues en el que prefieras.

También podemos buscar el archivo en la carpeta que lo hayamos guardado y ejecutarlo haciendo doble click en él.

Veremos el resultado en nuestro navegador, que será una página web tan sencilla como esto: