Diseño y animación de la presentación - Agregar texto
Una vez hecha la primera transparencia de nuestra presentación, procederemos a crear la segunda diapositiva.
10. Para crearla pulsamos el ícono Nueva diapositiva y seleccionamos el tipo de diseño, como hemos aprendido en la lección anterior.

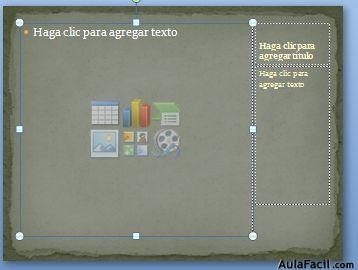
Ya tendremos nuestra diapositiva en la hoja de trabajo conforme a como la hemos diseñado. Estamos listos para trabajar.

11. Al observar la diapositiva, notamos que hay un espacio para insertar un objeto y otro para texto. En este ejemplo también insertaremos una imágen, del conjunto de fotografías que tengamos guardados en un dispositivo disponible.

12. Seleccionamos de la ventana de exploración, la imágen que deseamos. Y damos aceptar.

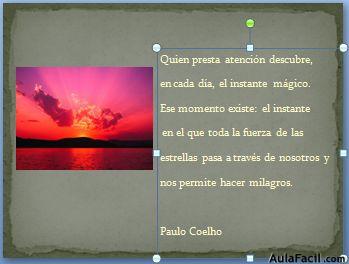
13. Escribimos en el recuadro de texto la información que queremos presentar. En este caso seguiremos escribiendo fragmentos de novelas de Paulo Coelho.
Recordemos que podemos ampliar la imágen, así como el recuadro del texto, al que también podemos cambiarle el tamaño, color y tipo de fuente.

Por ejemplo cambiaremos el texto a un tamaño de 16, para que pueda ser legible por el receptor.

14. Creamos una nueva diapositiva, siguiendo los mismos pasos anteriores. Y ya tendremos nuestra presentación conformada por tres transparencias.