Las útiles tablas
Las páginas web necesitan tener los elementos que colocamos ordenados y que se mantengan ordenados en los distintos navegadores.
Para definir el orden o la estructura de una página web se utilizan tablas con bordes ocultos. La mayoría de las páginas importantes se estructuran utilizando tablas ocultas.
Vamos a realizar una tabla con los bordes visibles
A) Las tablas comienzan con <table> y terminan con </table>
B) Definimos el borde de la tabla. Las tablas que se utilizan para ordenar los elementos sulen tener bordes invisibles para los navegadores y empleamos border="0". Si queremos un borde visible asignamos otro número al atributo borde. Nosotros en el primer ejemplo vamos a utilizar un borde visible border="1"
C) Definimos el tamaño de la tabla. Podemos definirlo como porcentaje del ancho de la página utilizando width
WIDTH="100%" nos genera una tabla que ocupa todo el ancho de la página que estamos creando.
WIDTH="50%" genera una tabla con la mitad del ancho del documento que creamos.
Podemos igualmente definir el tamaño de la tabla en número de pixel
WITH="100" ahora al no poner el % serán 100 pixel de larga la tabla y no el 100% del documento
D) Tenemos que definir las filas que lleva la tabla
<TR> </TR>
E) Y definimos las columnas utilizando
<TD> </TD>
Estas instrucciones de columna las pondremos dentro de las de fila.
EJEMPLO
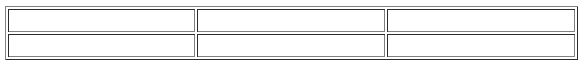
Vamos a construir una tabla con el borde visible de tamaño el 100 por 100 del ancho del documento con dos filas y tres columnas.
Por tanto utilizamos al principio el "tag" <table> y al final </table>.
Definimos el borde border="1" y el ancho witdh="100%"
Definimos la primera fila con <tr> y </tr> y dentro las tres columnas <td> </td>
<tr> <td></td><td></td><td></td> </tr>
Y hacemos lo mismo con la segunda fila y sus tres columnas
<tr> <td></td><td></td><td></td> </tr>
Las instrucciones para construir la tabla nos queda. Recuerda que da igual que las instrucciones se escriban en mayúsculas o minúsculas. Los espacios en blanco no afectan al resultado por tanto es lo mismo poner <tr> <td></td><td></td><td></td> </tr> en una columna como lo ponemos a continuación.
<table border="1" witdh="100%">
<TR>
<td></td>
<td></td>
<td></td>
</TR>
<TR>
<td></td>
<td></td>
<td></td>
</TR>
</Table>
Y el resultado.