Solución ejercicio final
Lección 41: Solución ejercicio final
Vamos con la solución del ejercicio final del curso, que será un poco extensa.
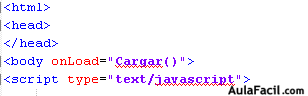
Lo primero que hay que recordar, es que tenemos que poner la función Cargar() en la etiqueta <body> de nuestro HTML.

Dicho esto, pasemos a la parte del formulario del ejercicio: (Pulsa botón derecho del ratón encima de la imagen y "Abrir imagen" para verla más grande)
Aquí simplemente estamos creando los campos de texto y los radiobutton y botones que hemos visto en el ejercicio. Podéis ver como están organizados los diferentes eventos en cada componente.
Una vez hecho esto, pasamos a la parte que más nos interesa, el javascript. Vamos a ver las 6 funciones que tenemos que realizar.
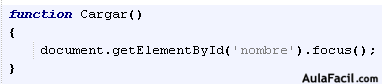
Función Cargar():
En esta función simplemente le damos el foco al campo de texto "nombre", que es el primero que aparece. De esta forma cada vez que se cargue la página, el foco lo cogerá este componente.
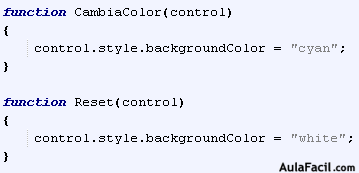
Funciones CambiaColor() y Reset():
Estas 2 funciones son prácticamente iguales, por eso las pongo a la vez. Se ejecutan en los eventos onFocus y onBlur, y lo que hacen será darle un color diferente al campo de texto para cuando tenga el foco, cosa que hace más visual al programa. Le podemos dar el color que queramos, en el ejercicio le he dado color "cyan", que considero que queda muy bien. Y en la función Reset() volvemos al color original, o sea blanco.
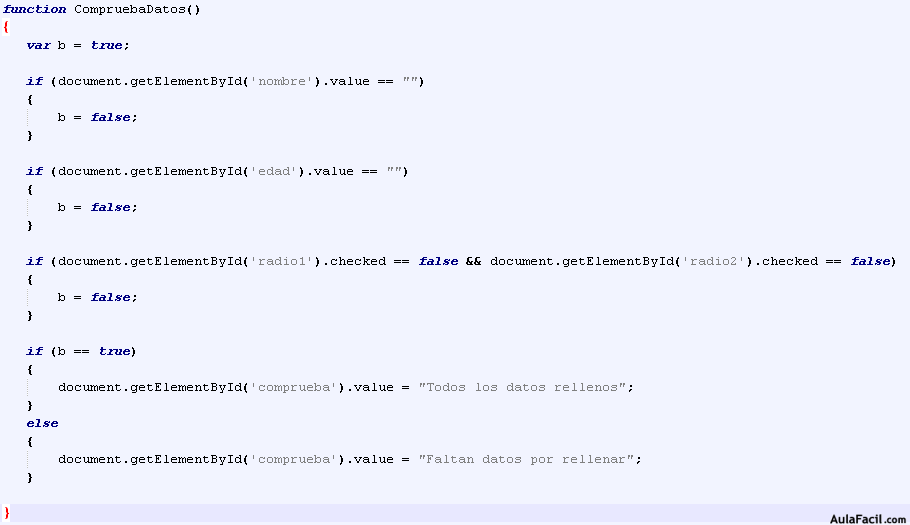
Función CompruebaDatos():
(Pulsa botón derecho del ratón encima de la imagen y "Abrir imagen" para verla más grande)
Creamos una variable "b" que será un booleano, o sea, verdadero o falso. La inicializamos en verdadero, es decir que partimos de la base de que los datos serán verdaderos, y vamos haciendo comprobaciones con los distintos componentes, en el momento que uno esté sin responder por el usuario, esa variable se pone en falso.
Y finalmente, hacemos una comprobación, si "b" es verdadero, entonces todos los campos están rellenos, y si no, pues faltan datos por rellenar.
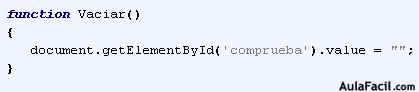
Función Vaciar():
Muy sencillita, simplemente vaciamos el campo de texto correspondiente.
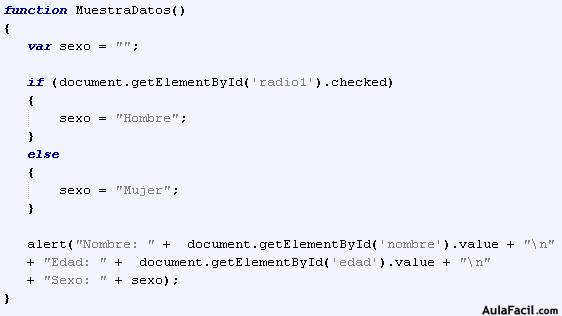
Función MuestraDatos():
Por último, la función para mostrar por pantalla los valores introducidos por el usuario. Lo primero es saber qué sexo es. Creamos la variable "sexo" y comprobamos los radiobutton para saber si es hombre o mujer.
Una vez tengamos ya la variable "sexo" con el valor correspondiente, ya podemos mostrar todos los datos por pantalla.
Los demás datos se muestran directamente y el sexo, a través de la variable que hemos creado.
Con esto acabamos el ejercicio final.
El ejercicio aquí: Ejercicio Final
RECUERDA: Si quieres descargar el código, pulsa botón derecho sobre el enlace y click en la opción "Guardar enlace como...". A lo largo del curso se irán poniendo ejemplos y puedes descargarlo de esta forma.
Y aquí termina el curso de Javascript, espero que os haya servido de ayuda y hayáis aprendido con el. ¡Hasta la próxima!

