Funciones
Lección 19: Funciones
Las funciones, como su propio nombre indica, se encargarán de hacer una "función" concreta de nuestro programa. El sistema ya tiene muchas funciones establecidas, pero tu mismo también puedes crear funciones.
Por ejemplo cuando mostramos algo por pantalla, estamos utilizando la función del sistema document.write().
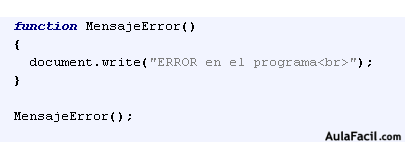
Vamos a suponer, que queremos mostrar un mensaje de error cada vez que queramos y de forma fácil, podemos hacer lo siguiente:

Para crear una función, se hace con la sintaxis:
function <nombre_funcion> ()
{...}
La palabra clave "function", más el nombre que quieras darle a la función. Entre paréntesis irían los parámetros de la función, pero en este caso, es una función sin parámetros. En la siguiente lección aprenderemos a hacer funciones con parámetros.
Esta función lo único que hace es mostrar por pantalla el mensaje de error. Así pues, cada vez que en el programa ocurra un error, solo tenemos que llamar a la función, en vez de escribir siempre el mensaje de error...¿Se entiende el cometido de las funciones?
La llamada a la función se hace como veis en el código, se escribe el nombre de la función y los paréntesis:
MensajeError();
Aquí tenéis el ejemplo de funciones: Funciones
El resultado del programa es el siguiente: