Fondo
Otra de las propiedades que podemos diseñar en una página web es el fondo.
Podemos poner un color uniforme, o una imagen. La cambiamos en el elemento body. Probamos con un color.

Si no nos gusta podemos probar con algún fondo, tenemos 2 opciones, un fondo estático o un fondo que se repita. Vemos los dos ejemplos:

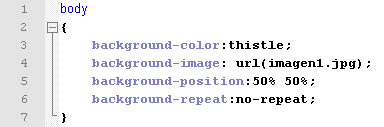
Elegimos la imagen de fondo (background-image), su situación con background-position, el orden de asignación es: posición X y posición Y.
Por último le indicamos que no se repita con la propiedad background-repeat, y nos quedaría así:
Como vemos, en el espacio sobrante se aplica el color de fondo, son combinables.
Si queremos que la imagen se repita en mosaico, debemos modificar la propiedad background-repeat; podemos poner repeat-x para que se repita horizontalmente o repeat-y para que lo haga verticalmente.
Probamos con repeat-x:
Por último, podemos mantener el fondo fijo en la página con que acompañe el scroll vertical cuando la página lo requiera.
Incrementamos el alto del cuerpo para que la página tenga scroll y probamos dichas propiedades.
Vemos los ejemplos en este vídeo:
Os dejo los códigos HTML y CSS al completo de nuestra web:




