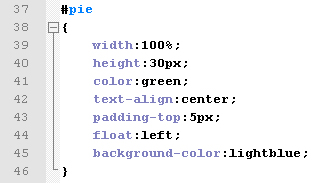
Pie
El pie de página es el último elemento, suele contener otros datos de la página web y ocupar todo el ancho.
Así que la regla será muy parecida a la de la cabecera.

En este caso, como el ancho es 100%, la propiedad float:left hace que el elemento se adhiera a la izquierda debajo del elemento más bajo.
Así queda pegado al cuerpo de nuestra página.
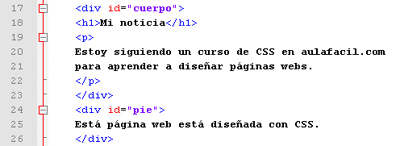
Colocamos el elemento div a continuación del cuerpo e introducimos algún texto para dejarlo bonito.

Y vemos el resultado:
Ahora con la estructura acabada, podemos eliminar el color de fondo del contenedor, ya que así no queda muy bien.
En otros diseños, puede que convenga tener un contenedor con un color si queremos, de nuevo eso iría en el gusto de cada uno.



