Menú
Ya sabemos crear menús con CSS, sólo nos falta crear un espacio donde meterlo.
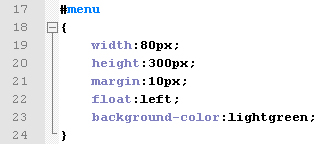
Al igual que con la cabecera, crearemos una regla para el menú, pero ésta ahora es diferente, no ocupa todo el ancho, así que necesitará otros valores:

Ancho y alto fijos, margen respecto al contenedor (esto es a gusto de cada uno...) un color de fondo para visualizarlo por el momento y muy importante, al no ocupar todo el ancho, queremos que se adhiera al margen izquierdo, para ello tenemos que darle el valor left en la propiedad float.
Y veremos como nuestro menú "flota" en la izquierda del contenedor:
Vamos a aprovechar el menú que tenemos creado y lo insertamos aquí, para ir viendo como queda.
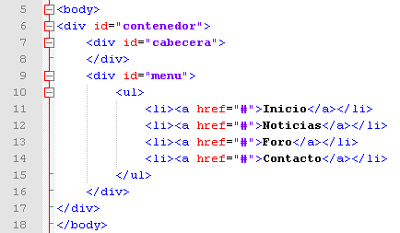
Para ello tenemos que introducir el código dentro del div "menú" en el código HTML:

El resto es tener el diseño en nuestra hoja de estilo para los elementos del menú como ya hicimos.
Y como el menú no ocupa todo el alto del contenedor, tenemos dos opciones, poner algún color que combine bien con el color del menú o poner el contenedor transparente.
Esto último se indicaría así:
background-color:transparent;
O bien no ponemos esa propiedad en la regla, ya que por defecto el color de fondo es transparente.
En mi caso le he asignado el mismo color de fondo que el color del menú, y nos queda esto:
Con lo que sabemos, también podemos colocar el menú en horizontal, aparte de diseñar el menú de tal forma, nos ocuparemos de darle un tamaño adecuado al contenedor del mismo.
Eso os lo dejo a vosotros.



