Cabecera
Una estructura web común o típica, normalmente tiene una cabecera arriba del todo donde suele situarse el título o nombre de la web, a menudo con un diseño o alguna imagen.
Eso es lo que vamos a hacer, pero primero, es conveniente y recomendable crear un contenedor.
El contenedor será un <div> donde introduciremos todos los elementos.
Digamos que es una caja con unas medidas para delimitarnos el tamaño de la web y facilitarnos la organización.

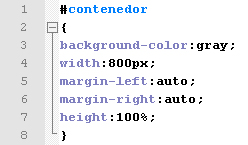
Le ponemos un color de fondo para visualizarlo, un ancho fijo en píxeles y un alto de 100%, que será el total de lo que vemos en el navegador.
Si no pusiéramos márgenes, aparecería alineado a la izquierda.
Podríamos darle un margen izquierdo para centrar el contenedor, pero mejor que eso, podemos centrarlo automáticamente, dando los valores auto a los márgenes izquierdo y derecho. (Líneas 5 y 6).
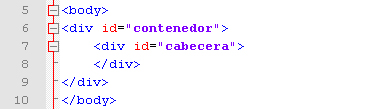
Nuestro código HTML sería tan solo crear un div con nuestro id:
<div id="contenedor"></div>
Y este sería el resultado:
Tenemos nuestro contenedor, ya podemos comenzar a introducir elementos.
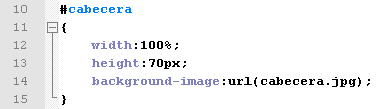
Vamos con la cabecera, de la misma forma, creamos su regla:

Poniendo el ancho al 100% nos aseguramos de que ocupe el ancho total del contenedor (siempre que ese elemento div esté dentro del mismo), luego le hemos dado un alto fijo y le ponemos una imagen de fondo con background-image.
Os dejo la imagen por si queréis utilizarla en pruebas.
Creamos la cabecera en HTML:

Ya tenemos nuestra cabecera dentro del contenedor, veamos el resultado:



