Alineación de textos
Con CSS podemos elegir la alineación del texto dentro de los elementos.
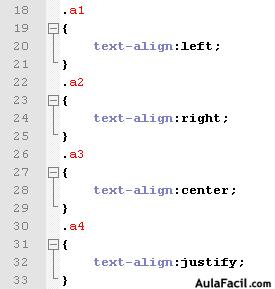
Basta con modificar la propiedad text-align con 4 posibles valores: left, right, justify y center.

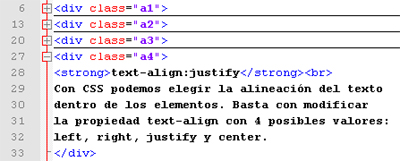
Hemos creado 4 reglas, cada una con un valor en la propiedad text-align. Y la aplicamos a cada elemento div.


Nota: los símbolos + y - en Notepad++ nos permiten mostrar u ocultar elementos, en este caso he ocultado 3 div para que no sea tan alta la imagen, ya que el contenido de todos es el mismo.
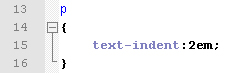
Otra propiedad interesante de los textos es text-indent, esto consiste en una sangría en la primera línea del párrafo.
Vemos el ejemplo con el primer párrafo.


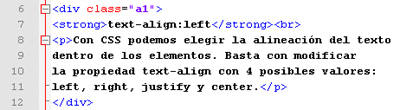
Como la hemos aplicado a la etiqueta <p>, tenemos que crear un párrafo para que tenga efecto.

Y así queda nuestro párrafo con sangría.

