Pseudo-clases I
Las pseudo-clases nos permiten diseñar situaciones especiales.
Veamos un ejemplo con enlace:
En este enlace utilizamos 2 pseudo-clases, :hover y :visited.
La primera es para cuando pasamos el ratón sobre el elemento, y la segunda cuando el enlace ya ha sido visitado.
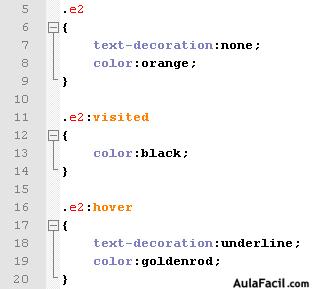
Tenemos 3 reglas diferentes en este enlace, las vemos a continuación:

Para cada "estado" se necesita una regla. Para declararlo, se pone el nombre del elemento, seguido de la pseudo-clase, sin olvidar los dos puntos (:).
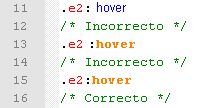
Aquí os muestro la única forma correcta de hacerlo y lo que no debemos hacer:

Las pseudo-clases :link y :visited son exclusivas para los enlaces, no así la pseudo-clase :hover, que sirve para cualquier elemento.
La pseudo-clase :link se refiere al elemento como enlace, o sea, en su estado natural.
A menos que hagamos reglas complejas no necesitaremos esa pseudo-clase.
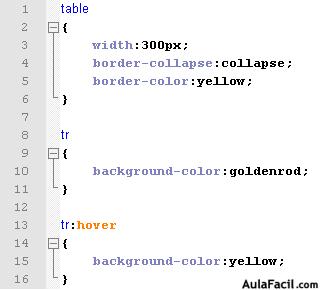
Vamos a ver el uso de :hover en otro elemento, por ejemplo en una fila de una tabla:
| A | B |
| B | |
| C |
Si pasamos el ratón por encima de una fila ésta cambia de color, acorde al diseño que le hemos dado.
De la misma forma podemos hacerlo con otros elementos. El código de este ejemplo a continuación:

Funcionaría en cualquier tabla.

