Enlaces
En CSS también podemos modificar el estilo de los enlaces.
Como sabemos, los enlaces tienen un color por defecto azulado y están subrayados, y cuando han sido visitados, presentan un tono más oscuro.
Podemos hacer la prueba en esta enlace vacío:
Podemos crear una regla a la etiqueta <a> (que son los enlaces) y todos los enlaces de nuestra página tendrán el mismo diseño.
Pero si queremos personalizar diferentes enlaces, deberemos crear reglas comunes, queda a vuestra elección, según el diseño de vuestra página.
Veamos algunos ejemplos:
Jugando con los colores, los bordes, o la propiedad text-decoration (subrayado, tachado, etc...) podemos hacer que el diseño del enlace sea el que queramos.
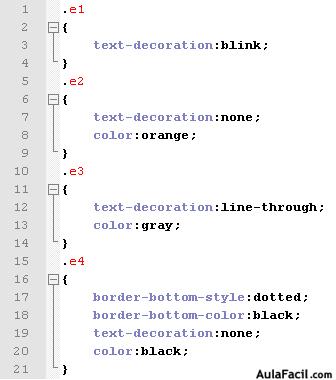
El código CSS de estos diseños es el siguiente:

Lo aplicamos con el atributo class a un enlace, así:
<a href="ruta_del_enlace" class="e3">Enlace 3</a>
Un enlace, tiene diferentes "estados". Cuando pasamos el ratón por encima, cuando hacemos click sobre él o cuando ya ha sido visitado.
Estos estados podemos diseñarlos con el uso de las pseudo-clases, que las veremos en la próxima lección.

