Elemento
El elemento span es como un elemento div, pero en lugar de ser en bloque, es en línea.
Esto conlleva ciertas diferencias, lo veremos muy claro con el ejemplo anterior.
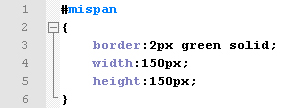
Vamos a crear una regla para un elemento span, igual que la que hicimos para el elemento div:
Y creamos un span en HTML:
<span id="mispan"></span>
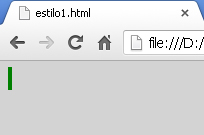
Si nos fijamos bien, ocurre lo mismo que con el div vacío que creamos, no tiene nada que mostrar, por lo que está vacío, pero con alguna diferencia.
Ahora sí le hemos dado unas medidas de ancho y alto, sin embargo, no las acepta.
Eso es porque su ancho depende del contenido, como no hay nada, no tiene ningún ancho.
Y su alto depende del tamaño de letra que usemos, aunque no escribamos dentro, si modificamos el tamaño de letra el alto se vería afectado (aún si no escribimos).
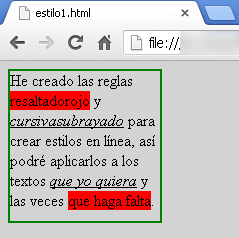
Por lo tanto estas propiedades no tienen ningún sentido en los elementos span. ¿Para qué se utiliza este elemento entonces? Lo vamos a ver con un par de ejemplos.
Vemos que se hace uso para definir el estilo a fragmentos de texto, principalmente.
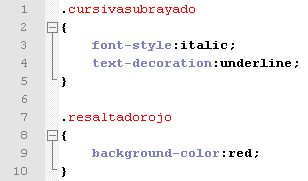
Es recomendable crearlos como regla común, ya que suelen ser estilos que utilicemos en más de una ocasión.
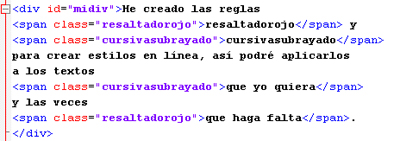
Os dejo los códigos del ejemplo.
La decisión de meterlo en un div cuadrado y de los saltos de línea en el código HTML es una cuestión de visualización.
Para que la imagen de los ejemplos no sea tan ancha.