Elementos en bloque (block)
Un elemento en bloque es aquel que comienza en una nueva línea, y acaba al final de ésta. Independientemente de las circunstancias.
Aunque aún quede espacio en la línea anterior para escribir su contenido, si creamos un elemento en bloque, comenzará en la línea siguiente.
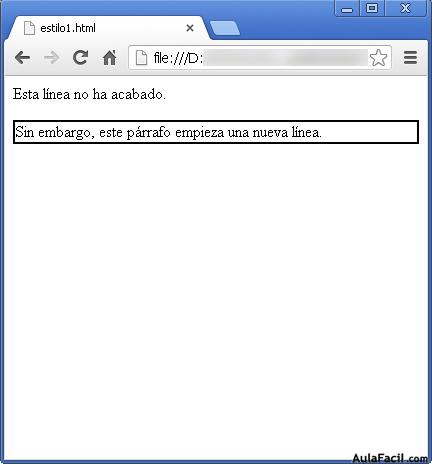
Veamos un ejemplo:

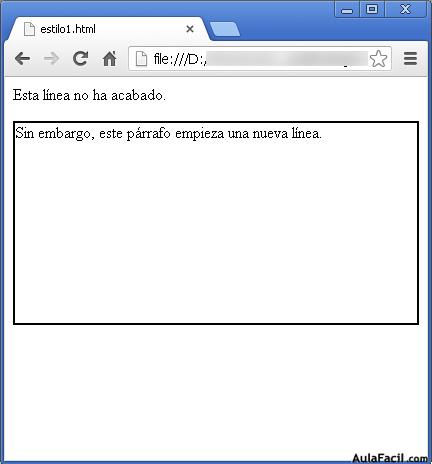
Otra particularidad es que a los elementos de bloque podemos darle un alto mediante la propiedad height.
Aquí lo vemos con un alto de 200 px:

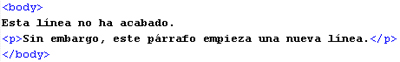
Este es el código HTML del ejemplo:

En cuanto comenzamos con un elemento de bloque, salta a la siguiente línea y la acaba aunque no la rellenemos con contenido.
Los elementos de bloque en HTML son: address, blockquote, center, dir, div, dl, fieldset, form, h1, h2, h3, h4, h5, h6, hr, isindex, menu, noframes, noscript, ol, p, pre, table, ul.

