Relleno (padding)
A menudo el relleno se suele confundir con los márgenes.
Ya que es como si fuera un margen dentro del elemento, pero no debemos confundirlos.
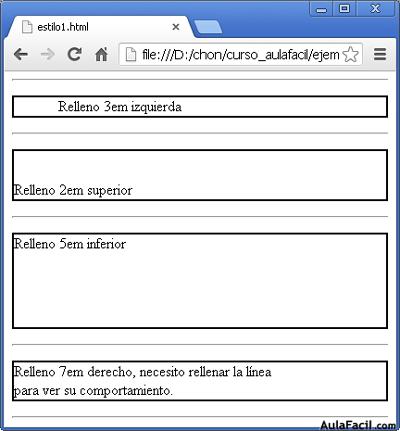
Para facilitar su entendimiento, vamos a utilizar el mismo ejemplo que en los márgenes y veremos como funciona:

Podemos apreciar que el relleno afecta al interior del elemento, en este caso un párrafo.
Efectivamente, su uso viene a ser como dar unos márgenes dentro de los elementos, pero si lo entendemos así, podemos llegar a confundir términos, hay que tener cuidado.
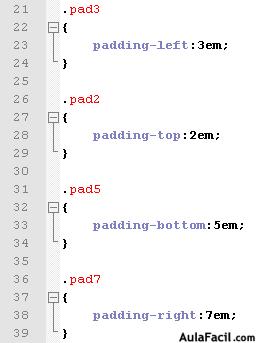
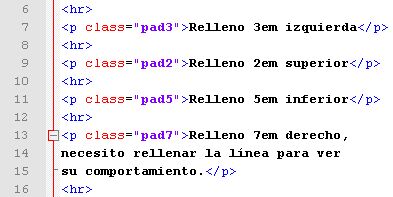
Os dejo los códigos del diseño:


De nuevo, al igual que los márgenes, podemos definir las cantidades de relleno a los 4 lados en una línea mediante la propiedad padding.

