Márgenes
Los márgenes son indispensables para un buen diseño de página. Podemos aplicar márgenes tanto a texto como a otros elementos.
Para ello utilizaremos las unidades de medida que ya hemos visto.

Hemos creado estos 4 párrafos <p> con borde para ver mejor el resultado. Nótese, que los márgenes se aplican al bloque del párrafo.
A cada uno de ellos le hemos aplicado un margen en un lado con las propiedades:
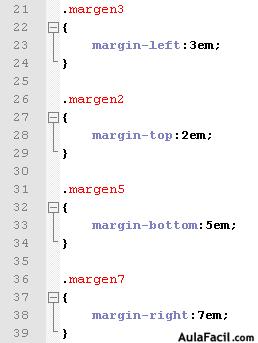
- margin-left
- margin-top
- margin-bottom
- margin-right
Ya imaginaréis como, veamos las 4 reglas en CSS:

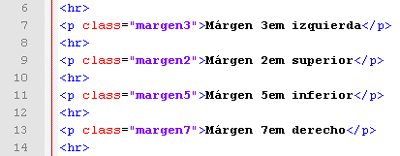
Y la aplicación en el código HTML.

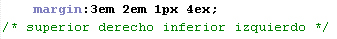
Al igual que otras propiedades, los márgenes se pueden aplicar en una sola línea mediante la propiedad margin.

Como vemos, podemos mezclar unidades de medida, ya que cada asignación es independiente aunque estén en la misma línea.

