Bordes II
A los bordes también podemos darles un color y un ancho específico, además podemos hacer que sea diferente cada lado.
Vamos a crear un párrafo con bordes diferentes a cada lado del rectángulo.
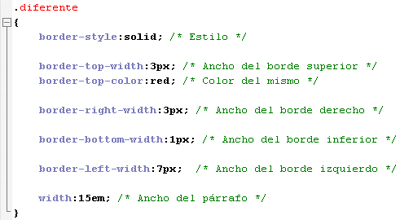
Esta sería la regla:

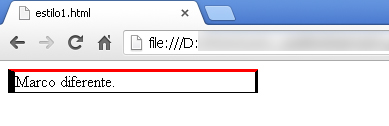
Y el resultado:

Cada borde puede ir de un color distinto, vemos que el color por defecto es negro. Y el estilo por defecto es "none", por eso le hemos indicado el estilo "solid".
Siguiendo la misma forma, podemos cambiar el estilo de cada borde con las siguientes propiedades:
- border-top-style
- border-right-style
- border-bottom-style
- border-left-style
Al igual, si queremos definir un ancho fijo para todos los bordes o un color, se usan las siguientes propiedades:
- border-width
- border-color
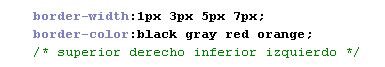
Por último, podemos dar valores a cada lado en una sola línea opcionalmente, se haría así:

Esto supone un ahorro de espacio y de tiempo.
También funciona con el estilo, y el orden de aplicación siempre es el mismo:
superior, derecha, inferior e izquierda.

