Bordes I
Otra propiedad que podemos modificar en los elementos son los bordes. Podemos definir su color, grosor y estilo. Vamos a empezar con los estilos.
Creamos una regla común de la siguiente manera:

Vamos a trabajar sobre un párrafo, así que recomiendo o bien eliminar todas las reglas anteriores o comentarlas para no crear conflictos.
En nuestra nueva regla le hemos asignado un tamaño al borde, si no, no se verá, y hemos modificado la propiedad border-style para crear un borde sólido (solid).
Lo asignamos a un párrafo en nuestro código HTML:

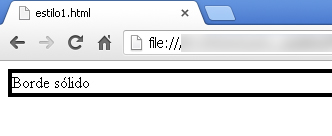
Y vemos el resultado:

Como no le hemos dado un ancho específico, el borde continúa hasta al final de la página.
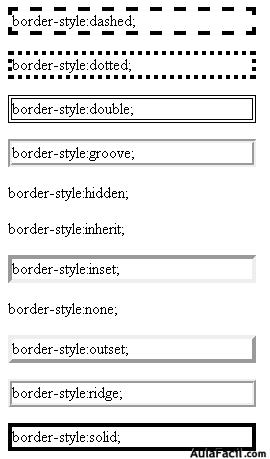
A continuación os muestro todos los tipos de bordes en un ejemplo:

He añadido a cada regla un ancho fijo para ver el borde completo.

