Creación de reglas propias comunes (CLASS)
Con la creación de reglas comunes podemos ir más allá.
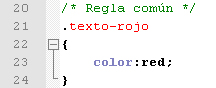
Podemos crear una regla menos específica y aplicarla a cuantos elementos queramos. Vamos a crear una regla con diseño de texto en rojo.
La única diferencia en la definición de la regla común respecto a la regla única, es que esta comienza en punto (.), el resto es igual, le damos el nombre que queramos.
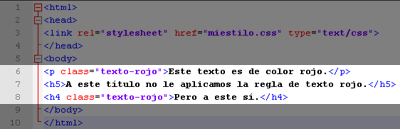
Y si la otra la aplicábamos con el atributo id, esta se aplica mediante el atributo class. Veamos cómo:
Hemos creado un párrafo, un título <h5> y otro título <h4>.
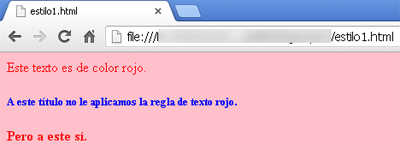
Le aplicamos nuestra regla común a diferentes elementos; <p> y <h4>. Ya imaginaréis el resultado:
¿Sencillo no? El texto del medio se ve azul porque la regla que aplicamos al elemento <body> sigue en nuestro documento CSS.