Creación de reglas propias únicas (ID)
Además de crear diseño a etiquetas HTML, podemos crear reglas propias.
Esto da mucho juego ya que donde antes teníamos una regla específica para todos los párrafos con la etiqueta <p>, ahora podemos crear diferentes reglas y aplicarlas independientemente a diferentes párrafos.
Nota: hablamos de párrafos porque es lo que estamos trabajando, pero la creación de reglas propias sirve para cualquier elemento, lo veremos más adelante.
Para crear una regla única seguimos este esquema:

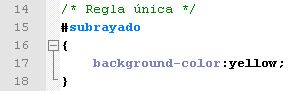
Recordamos que la línea 14 es un comentario, simplemente es información. El resto es igual a una regla para una etiqueta HTML, excepto el selector (línea 15).
Para crear una regla única debemos comenzar con el símbolo almohadilla (#), seguido del nombre que queramos darle a la regla. El nombre puede ser el que quieras.
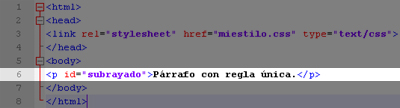
Tenemos nuestra regla única, vamos a aplicarla en el código HTML. Vamos al elemento donde queramos aplicarla y mediante el atributo id se le indica la regla, de la siguiente forma.

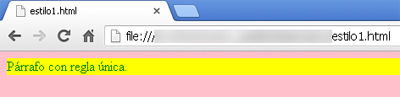
Resalto la línea que nos interesa. Destacar que en la asignación a id, no ponemos el símbolo #, solamente el nombre de nuestra regla. El resultado es que este párrafo aparecerá subrayado.

De esta forma, podemos crear tantas reglas como queramos, sin olvidarnos de que son reglas únicas, no podemos asignar esa regla mediante el atributo id a otro elemento de la página.

