Independizando el código CSS
Ya sabemos todo lo básico para crear buenos diseños de páginas web.
Es el momento de incrementar el potencial de CSS independizando el código.
Imaginemos que tenemos una página web con 7 páginas, lo más normal es que esas 7 páginas tengan un mismo estilo/diseño.
Bien podemos incrustar el código CSS en las 7 páginas y no pasa nada, es correcto. Pero tiene sus desventajas.
Partimos de la base de que el diseño en las 7 páginas es el mismo, si queremos cambiar el diseño de 1 elemento, tendríamos que modificar esa regla en las 7 páginas.
No es práctico. Si independizamos nuestro CSS, además de facilitarnos el trabajo, ganaremos en ligereza, nuestra página web tendría menos peso.
Incluso podríamos tener varios CSS e ir cambiando el diseño de nuestra página en cada estación del año, por poner un ejemplo.
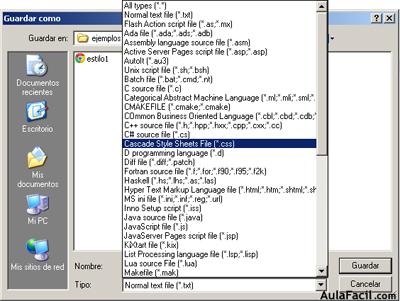
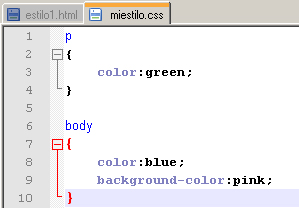
Abrimos un archivo nuevo en Notepad++, copiamos el código CSS que tenemos hasta ahora y lo guardamos con la extensión Cascade Style Sheet File (*.css).

Notepad++ autodetecta el lenguaje, y ahora nos resalta los valores en el código CSS, cosa que no hacía antes en el código HTML.

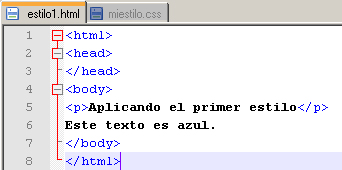
Nuestro código HTML debe haber quedado así:

Perfecto, ya tenemos nuestro código CSS independiente. Tal como lo tenemos, nuestra hoja de estilo no se aplicaría sobre ningún documento.
Para ello debemos enlazarlo a cada documento que queremos que se aplique. Cosa que veremos en la siguiente lección.

